Unity3D :布局元素 (Layout Element)
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
布局元素 (Layout Element)
如果要覆盖布局元素的最小大小、偏好大小或灵活大小,可通过向游戏对象添加布局元素组件来实现。
布局控制器按以下顺序为布局元素分配宽度或高度:
- 首先,布局控制器将分配最小大小属性(Min Width、Min Height)。
- 如果有足够的可用空间,布局控制器将分配偏好大小属性(Preferred Width、Preferred Height)。
- 如果有额外的可用空间,布局控制器将分配灵活大小属性(Flexible Width、Flexible Height)。
有关最小宽度、偏好宽度和灵活大小的详细信息,请访问自动布局文档。
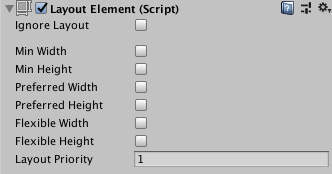
属性

启用宽度或高度属性时,属性旁边将显示一个值字段。使用此值字段可输入宽度或高度的具体值。Min 和 Preferred 大小采用常规单位,而 Flexible 大小采用相对单位。
| 属性: | 功能: |
|---|---|
| Ignore Layout | 启用后,布局系统将忽略此布局元素。 |
| Min Width | 此布局元素应具有的最小宽度。 |
| Min Height | 此布局元素应具有的最小高度。 |
| Preferred Width | 在分配额外可用宽度之前,此布局元素应具有的偏好宽度。 |
| Preferred Height | 在分配额外可用高度之前,此布局元素应具有的偏好高度。 |
| Flexible Width | 此布局元素应相对于其同级而填充的额外可用宽度的相对量。 |
| Flexible Height | 此布局元素应相对于其同级而填充的额外可用高度的相对量。 |
| Layout Priority | 此组件的布局优先级。 如果一个游戏对象有一个以上包含布局属性的组件(例如,一个 Image 组件和一个 LayoutElement 组件),则布局系统将使用 Layout Priority 值最高的组件中的属性值。 如果这些组件具有相同的 Layout Priority 值,则布局系统将使用每个属性的最大值,而不管该属性来自哪个组件。 |
描述
使用布局元素组件可以覆盖一个或多个布局属性的值。启用要覆盖的属性的复选框,然后指定要用于覆盖的值。
最小大小和偏好大小以常规单位定义,而灵活大小以相对单位定义。如果任何布局元素的灵活大小大于零,则意味着将填充所有可用空间。同级的相对灵活大小值决定了每个同级填充的可用空间的比例。最常见的情况是,灵活宽度和高度仅设置为 0 或 1。
在某些情况下,同时指定偏好大小和灵活大小是有意义的。仅在完全分配所有偏好大小后才分配灵活大小。因此,指定了灵活大小但未指定偏好大小的布局元素将保持其最小大小,直到其他布局元素已扩展到完整偏好大小为止,仅在此后才基于额外的可用空间开始扩展。通过同时指定灵活大小,可以避免这种情况,元素可与具有偏好大小的其他布局元素一起扩展到偏好大小,然后在分配完所有灵活大小后进一步扩展。
由3D建模学习工作室整理翻译,转载请注明出处!