Unity3D :绑定到嵌套属性
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
绑定到嵌套属性
版本: 2021.3+
此示例演示如何使用 UXML 中 BindableElement 的属性将字段绑定到 SerializedObject 的嵌套属性。binding-path
示例概述
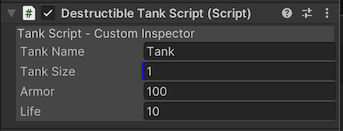
此示例创建一个自定义检查员
用户界面
与以下内容:
- 绑定到游戏对象
的名称和USS变换的规模 - 绑定到序列化对象的嵌套属性的两个字段

您可以在此 GitHub 存储库中找到此示例创建的已完成文件。
先决条件
本指南适用于熟悉 Unity 编辑器、UI 工具包和 C# 脚本的开发人员。在开始之前,请熟悉以下内容:
- 可视化树
- 用户体验
- 美国航空母舰
BindableElementPropertyField
创建可破坏的坦克对象
创建一个 C# 脚本,为具有运行状况值以使其可破坏的坦克定义一个类。
- 使用任何模板在 Unity 中创建项目。
- 在你的项目窗口
,创建一个名为以存储所有文件的文件夹。bind-nested-properties
创建一个名为的 C# 脚本,并将其内容替换为以下内容:DestructibleTankScript.cs
using System;
using UnityEngine;
using UnityEngine.Serialization;
[Serializable]
public struct Health
{
public int armor;
public int life;
}
[ExecuteInEditMode]
public class DestructibleTankScript : MonoBehaviour
{
public string tankName = "Tank";
public float tankSize = 1;
public Health health;
private void Update()
{
gameObject.name = tankName;
gameObject.transform.localScale = new Vector3(tankSize, tankSize, tankSize);
}
public void Reset()
{
health.armor = 100;
health.life = 10;
}
}创建 UXML 和检查器 UI
使用 BindableElement 创建一个 UXML 文件。将 BindableElement 设置为 属性,并将 BindableElement 的每个子元素设置为 的 和 属性。binding-pathhealthbinding-patharmorlifehealth
- 在绑定嵌套属性文件夹中,创建一个名为 的文件夹。
Editor
在编辑器文件夹中,创建一个名为的 USS 文件,并将其内容替换为以下内容:tank_inspector_styles.uss
.container {
background-color: rgb(80, 80, 80);
flex-direction: column;
}
Label {
background-color: rgb(80, 80, 80);
}
TextField:hover {
background-color: rgb(255, 255, 0);
}
FloatField {
background-color: rgb(0, 0, 255);
}3. 创建一个名为的 UI 文档,并将其内容替换为以下内容:destructible_tank_editor.uxml
<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements">
<Style src="tank_inspector_styles.uss"/>
<VisualElement name="row" class="container">
<Label text="Tank Script - Custom Inspector" />
<ue:PropertyField binding-path="tankName" name="tank-name-field" />
<ue:PropertyField binding-path="tankSize" name="tank-size-field" />
<BindableElement binding-path="health">
<ue:PropertyField binding-path="armor"/>
<ue:PropertyField binding-path="life"/>
</BindableElement>
</VisualElement>
</UXML>创建自定义编辑器
创建一个 C# 脚本,用于为 .DestructibleTankScript
- 创建一个名为的 C# 脚本,并将其内容替换为以下内容:
DestructibleTankEditor.cs
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
[CustomEditor(typeof(DestructibleTankScript))]
public class DestructibleTankEditor : Editor
{
[SerializeField]
VisualTreeAsset visualTreeAsset;
public override VisualElement CreateInspectorGUI()
{
return visualTreeAsset.CloneTree();
}
}2. 在“项目”窗口中选择。DestructibleTankEditor.cs
3. 拖移到检查器中的可视化树资源。destructible_tank_editor.uxml
测试绑定
- 在 Unity 中,将空游戏对象添加到现场
. - 选择游戏对象。
- 在检查器中添加可破坏坦克脚本组件。护甲和生命字段绑定到 和 属性。如果在检查器中更改值,则基础属性的值也会更改。
health.armorhealth.life
由3D建模学习工作室整理翻译,转载请注明出处!