Unity3D :使用检查器创建绑定
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
使用检查器创建绑定
版本: 2021.3+
该示例演示如何在自定义项之间创建绑定检查员
、自定义编辑器和序列化对象。
示例概述
此示例创建以下内容:
- 自定义检查器用户界面
具有两个绑定到游戏对象
的名称和USS变换的规模。 - 自定义编辑器窗口,用于在 .
InspectorElement

您可以在此 GitHub 存储库中找到此示例创建的已完成文件。
先决条件
本指南适用于熟悉 Unity 编辑器、UI 工具包和 C# 脚本的开发人员。在开始之前,请熟悉以下内容:
- 可视化树
- 用户体验
- 美国航空母舰
CreateInspectorGUIInspectorElement
定义自定检查器组件
定义一个名为 的自定义检查器 UI 类,并使用 USS 设置其样式,并设置TankScript视觉元素
以及 UXML 中的绑定路径。
- 在你的项目窗口
,创建一个名为以存储所有文件的文件夹。create-a-binding-inspector
创建一个名为的 C# 脚本,并将其内容替换为以下内容:TankScript.cs
using UnityEngine;
[ExecuteInEditMode]
public class TankScript : MonoBehaviour
{
public string tankName = "Tank";
public float tankSize = 1;
private void Update()
{
gameObject.name = tankName;
gameObject.transform.localScale = new Vector3(tankSize, tankSize, tankSize);
}
}3. 在创建绑定检查器文件夹中,创建一个名为 的文件夹。Editor
4. 在编辑器文件夹中,创建一个名为的 USS 文件,并将其内容替换为以下内容:tank_inspector_styles.uss
.container {
background-color: rgb(80, 80, 80);
flex-direction: column;
}
Label {
background-color: rgb(80, 80, 80);
}
TextField:hover {
background-color: rgb(255, 255, 0);
}
FloatField {
background-color: rgb(0, 0, 255);
}5. 创建一个名为的 UXML 文件,并将其内容替换为以下内容:tank_inspector_uxml.uxml
<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements">
<Style src="tank_inspector_styles.uss" />
<VisualElement name="row" class="container">
<Label text="Tank Script - Custom Inspector" />
<ue:PropertyField binding-path="tankName" name="tank-name-field" />
<ue:PropertyField binding-path="tankSize" name="tank-size-field" />
</VisualElement>
</UXML>创建具有绑定的检查器 UI
创建一个 C# 脚本来注册 的自定义检查器。无需调用该方法,因为“检查器”窗口中的绑定是隐式的。TankScriptBind()
- 创建一个名为的 C# 脚本,并将其内容替换为以下内容:
TankEditor.cs
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
[CustomEditor(typeof(TankScript))]
public class TankEditor : Editor
{
[SerializeField]
VisualTreeAsset visualTree;
public override VisualElement CreateInspectorGUI()
{
var uxmlVE = visualTree.CloneTree();
return uxmlVE;
}
}2.在“项目”窗口中,选择 。TankEditor.cs
3. 拖移到检查器中的可视化树。tank_inspector_uxml.uxml
4. 拖移到检查器中的样式表。tank_inspector_styles.uss
测试第一个绑定
- 在 Unity 中,将空游戏对象添加到现场
. - 选择游戏对象并拖动到检查器中的添加组件。这将在检查器中生成 Tank 脚本组件。
TankScript.cs - 在“坦克脚本”中,可以在“坦克名称”框中更改“坦克”的名称,并在“坦克大小”框中更改“变换比例”值。
绑定InspectorElement
创建一个自定义编辑器窗口,其中包含两个绑定到对象的字段。创建一个调用 InspectorElement 构造函数的 C# 脚本。检查器元素创建 UI 并自动将 UI 绑定到对象。TankScript
- 创建一个名为的 C# 文件,并将其内容替换为以下内容:
SimpleBindingExampleInspectorElement.cs
using UnityEditor;
using UnityEngine;
using UnityEditor.UIElements;
namespace UIToolkitExamples
{
public class SimpleBindingExampleInspectorElement : EditorWindow
{
[MenuItem("Window/UIToolkitExamples/Simple Binding Example Inspector Element")]
public static void ShowDefaultWindow()
{
var wnd = GetWindow
wnd.titleContent = new GUIContent("Simple Binding with Inspector Element");
}
TankScript m_Tank;
public void OnEnable()
{
m_Tank = FindObjectOfType<TankScript>();
if (m_Tank == null)
return;
var inspector = new InspectorElement(m_Tank);
rootVisualElement.Add(inspector);
}
}
}
测试第二个绑定
- 在 Unity 中,选择“> UIToolkit示例”>“简单绑定示例检查器元素”窗口。
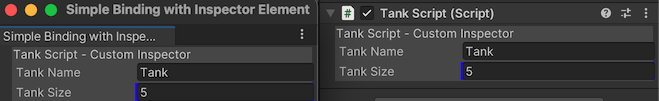
- 在“编辑器”窗口中,如果更改字段中的值,则检查器中的值也会更改,反之亦然。
由3D建模学习工作室整理翻译,转载请注明出处!