Unity3D :使用元素
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
使用元素
最基本的构建块用户界面
工具包是一个“视觉元素”。这些元素被排序到具有父子关系的层次结构树中。这称为可视化树
.
添加元素
需要将元素添加到层次结构以创建 UI。若要在 UI 生成器中将元素添加到层次结构,请将其从“库”选项卡拖到“层次结构”窗口中。还可以双击库中的元素以将其追加到层次结构中。默认情况下,元素不命名,因此它们在层次结构中显示为其类型名称。
要命名元素,请双击层次结构中的项目,或更新元素检查员
窗。
UI 工具包中的唯一命名不会强制执行,因此它们仅用于在 UI 中进行标识。UI 生成器不使用元素名称进行任何内部标识或功能。
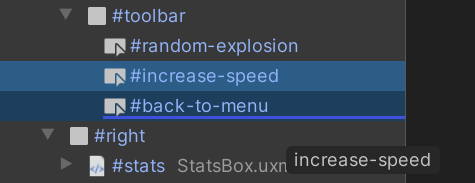
要构建层次结构,您可以拖动层次结构中的一个或多个元素以对它们重新排序或在父元素之间移动它们:

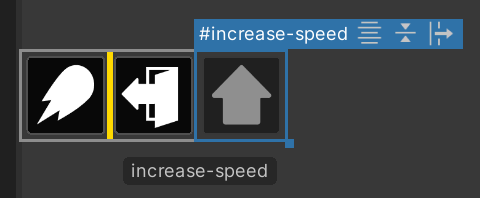
您还可以将元素拖入和拖出画布,其中会显示一条黄线以指示元素放置:

操作元素
要复制、粘贴、复制或删除一个或多个选定元素,请右键单击某个元素,然后在菜单中选择该选项。您还可以使用适用于您的操作系统的标准快捷键。
在“层次结构”窗格中复制元素时,它会复制该元素及其子元素的 UXML 文本表示形式。这意味着您可以将其直接粘贴到文本编辑器中。您还可以复制 UXML 文本并将其粘贴到 UI 生成器中。
对元素执行的所有操作也会应用于其所有子元素。例如,删除元素会删除其所有子元素,复制元素会复制其下元素的整个子树。
只读元素
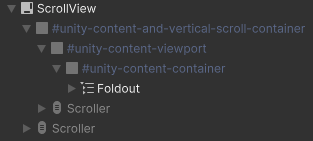
将元素从“库”选项卡拖到“层次结构”选项卡时,您可能会注意到其他子元素以灰色状态显示。这些是只读元素。某些内置 UI 控件和一些在创建时创建其内部层次结构的自定义元素会发生这种情况。
将子元素添加到 时,子元素将添加到此父元素的 中。例如,VisualElementcontentContainer滚动视图
下面有一个折叠子元素,位于 .它还具有影子树中的多个滚动条子元素。影子树是位于此元素之外的子元素的层次结构。contentContainercontentContainer

由于 UI 生成器只能编辑它可以在 UXML 文档中表示的内容,因此无法编辑内部层次结构。UXML 不是实时 UI 层次结构的直接副本,而是一个指令集。
UXML 中的属性
元素具有可以在 UXML 中设置的每个元素属性。您可以将它们视为构造函数或初始化参数。这包括属性。基类带有一些所有元素共享的标准属性(因为所有元素都继承自 )、、 和 。更高级的元素和控件具有可以设置的其他属性,例如,添加属性。nameVisualElementVisualElementnametooltiptabindexLabeltext
注: 您可以使用 Enter 键为属性添加换行符。text
更改检查器中的属性
所有标准和自定属性都显示在检查器窗口顶部的“属性”部分中。
您可以在属性部分中设置属性的值。如果字段显示为粗体,并在字段标签左侧显示实线,则表示该属性已设置且未使用默认值。例如,从空设置到空然后又设置回空与从一开始就不设置不同:第一种情况是,而第二种情况是。这意味着此元素的 UXML 文本中有一个条目将此属性设置为值tooltiptestunsetset to emptythis attribute is seta
如果该属性未出现在 UXML 文件中,则为 。not set
要取消设置属性,请右键单击字段的标签,然后选择取消设置。
要取消设置所有属性,请右键单击字段的标签,然后选择全部取消设置。
更改画布中的属性
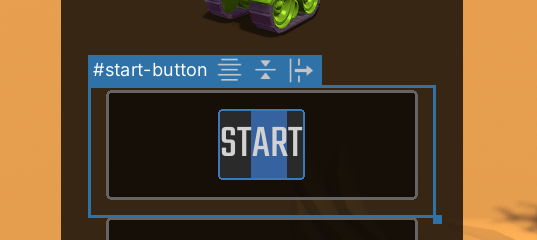
唯一可以直接在画布中更改的属性是文本元素(如 a 或 a )上的属性。要更改画布中的属性,请在画布中双击该属性。textButtonLabeltext

若要提交更改,请按 Enter 键。如果属性包含换行符,请使用 Shift + Enter 提交更改。text
要取消更改,请按 Esc 键。
其他资源
- UI 生成器界面概述
- 开始使用 UI 生成器
- 将 UI 文档 (UXML) 实例化为模板
由3D建模学习工作室整理翻译,转载请注明出处!