Unity3D :开始使用 UI 生成器

推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
开始使用 UI 生成器
想要学习如何创建用户界面
使用 UI 生成器?使用此示例开始。
要在 UI 生成器中创建 UI,请执行以下操作:
- 创建新的 UI 文档 (UXML)。
- 添加元素以创建 UI 层次结构。
- 在检查员
. - 当多个元素开始需要相同的样式属性时,请创建 USS 样式表和选择器。
- 测试 UI,如果对结果满意,请将内联样式属性提取到 USS 类。
- 保存 UI 文档 (UXML)。
先决条件
在开始之前,请熟悉以下内容:
- 视觉元素和可视化树简介
- UXML简介
- 美国航空母舰简介
- UI 生成器界面概述
示例概述
此示例为创建列表视图运行时 UI 示例创建主视图。它创建一个根元素作为背景,有两个容器。一个容器保存字符名称列表,另一个容器保存字符详细信息。在角色详细信息容器中,添加背景和前景帧。最后,为字符名称添加两个标签。此示例不会创建字符名称列表条目 UI。

创建根元素
创建新项目,然后创建根视觉元素
覆盖整个屏幕。将根元素设置为具有背景色,并将所有子元素居中置于屏幕中间。
- 使用任何模板在 Unity 中创建项目。
- > UI 生成器中选择“窗口> UI 工具包”。
- 在“UI 生成器”窗口中,在“视口”窗口的左上角,选择“文件>新建”以创建新的 UXML 文档。

4. 将其命名为并保存。MainView.uxml
5. 将“可视元素”从“库”拖到“层次结构”窗口中。

- 提示: 还可以双击控件以将其添加到“层次结构”窗口中。
- 从“层次结构”窗口中选择元素。
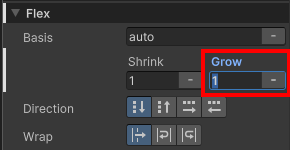
在“检查器”窗口中,将“弹性>增长”设置为 。这会将属性设置为 ,使其覆盖整个屏幕。1flex-grow1

要使所有子元素居中,请将“对齐项目”和“内容对齐”都设置为 。Center

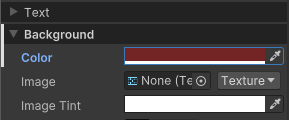
将“背景>颜色”设置为 。#732526

创建父容器
在根元素下创建一个新的可视元素。此元素成为 UI 左侧和右侧部分的父容器。
- 将“可视元素”从“库”拖到“层次结构”窗口中的根可视元素。

2. 从“层次结构”窗口中选择元素。
3. 在“检查器”窗口中,将“Flex >方向”设置为 。row
4. 将“大小>高度”设置为像素。350

创建字符名称列表容器
添加 ListView 作为容器的子元素以保存字符名称。
- 将列表视图从“库”拖动到“层次结构”窗口中的容器可视元素。
- 从“层次结构”窗口中选择元素。
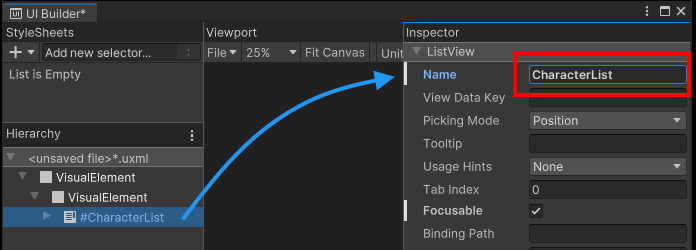
在“检查器”窗口中,将“名称”设置为 。CharacterList

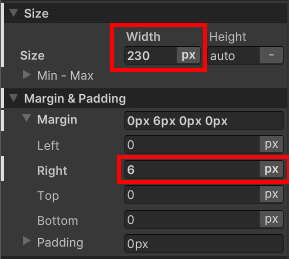
4. 将“大小>宽度”设置为像素。230
5. 将边距和填充>边距>右设置为像素。6

6. 将“背景>颜色”设置为 。#6E3925
7. 将“边框>颜色”设置为 。#311A11
8. 将“边框>宽度”设置为像素。4
9. 将边框>半径设置为像素。15

创建角色详细信息容器
在与 相同的父级下添加新的可视元素,以保存字符详细信息容器。目的是当用户从左侧列表中选择一个角色时,它会显示该角色的肖像、名称和类。#CharacterList
- 将可视元素从“库”拖动到“层次结构”窗口中的容器元素。这是用于容纳右侧所有元素的容器。
- 从“层次结构”窗口中选择元素。
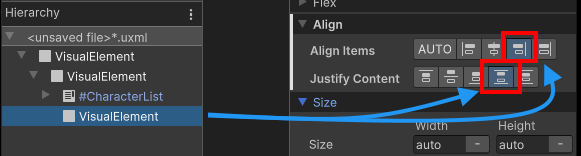
- 在“检查器”窗口中,将“对齐>将项目对齐”设置为 。
flex-end
4. 将“对齐>对齐内容”设置为 。space-between

5. 添加另一个可视元素作为正确容器的子级。
6. 从“层次结构”窗口中选择元素。
7. 将“大小>宽度”设置为像素。276
8. 在“对齐”部分中,将“对齐项目”和“内容对齐”都设置为 。center
9. 将边距和填充>填充设置为像素。`8

10. 将“背景>颜色”设置为 。#AA5939
11. 将“边框>颜色”设置为 。#311A11
12. 将“边框>宽度”设置为像素。4
13. 将边框>半径设置为像素。15
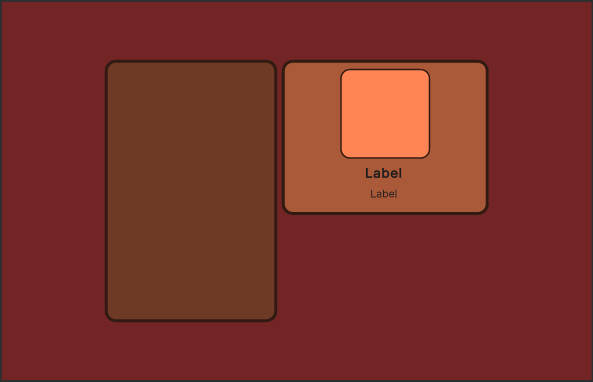
您的 UI 布局现在应如下所示:

创建角色肖像背景
将各个 UI 控件添加到字符详细信息容器。第一步是添加人物肖像背景。
- 将可视元素从库拖动到角色详细信息容器。
- 从“层次结构”窗口中选择元素。
- 在“大小”部分中,将“宽度”和“高度”都设置为
120像素
. - 将边距和填充>填充设置为像素。
4 - 将“背景>颜色”设置为 。
#FF8554

为边框样式创建 USS 类
字符详细信息容器将使用与字符名称列表容器相同的边框样式。创建一个 USS 类以应用于这两个容器。
- 在“样式表”窗口中,选择“+ >创建新 USS”。
- 将其命名为并保存。
MainView.uss - 单击添加新选择器...字段,然后输入 。
边框选择器出现在样式表窗口中。.border - 在“样式表”窗口中,选择
.border。 - 在“检查器”窗口中,将“边框>颜色”设置为 。
#311A11 - 将“边框>宽度”设置为像素。
2 - 将边框>半径设置为像素。
15 - 将
.border从样式表窗口拖动到字符详细信息容器 VisualElement。 - 将
.border从样式表窗口拖动到字符名称列表容器 VisualElement。 - 选择字符名称列表容器可视元素。
- 在“检查器”窗口中,右键单击“边框”并选择“取消设置”以删除之前设置的内联样式。
创建人物肖像前景
字符详细信息容器中的下一步是为实际图像添加前景。
- 将可视元素从库拖动到角色详细信息容器。
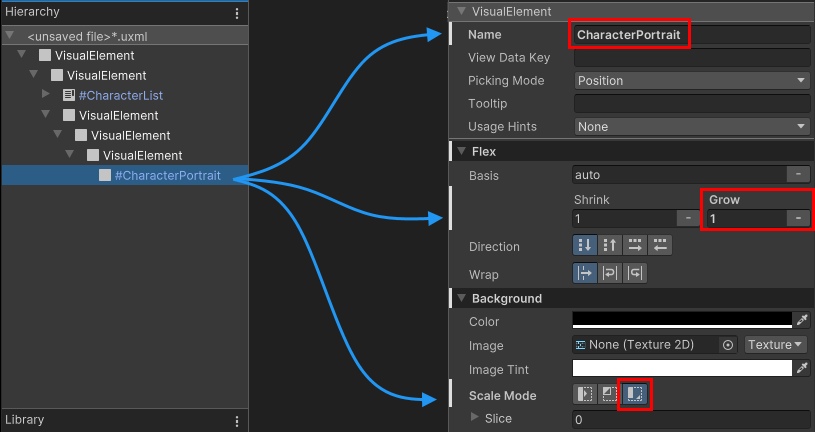
- 从“层次结构”窗口中选择元素。
- 将“名称”设置为 。
CharacterPortrait - 将“Flex > Grow”设置为 ,以便图像可以使用所有可用空间。
1
将“背景>缩放模式”设置为 ,以便可以缩放图像以匹配元素大小,同时保持正确的纵横比。scale-to-fit

创建标签
将两个标签控件添加到字符详细信息容器,以显示所选字符的名称和类。
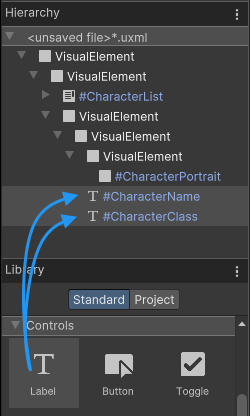
- 将“标签”从“库”拖动到“层次结构”窗口中的字符详细信息容器。
- 设置为 。
NameCharacterName - 将“标签”从“库”拖动到“层次结构”窗口中的字符详细信息容器。
4. 设置为 。NameCharacterClass

5. 选择元素。#CharacterName
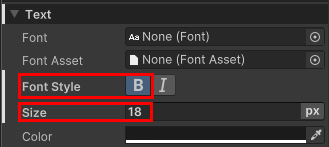
6. 将文本>字体样式设置为 。B
7. 将“文本”>“大小”设置为像素。18

8. 在“视口”窗口中,选择“文件>保存”以将更改保存到 。MainView.uxml
提取内联样式
在 UI 生成器中,可以创建元素并使用内联样式,仅在元素数量仍然较少的情况下进行试验。在构建更复杂的 UI 时,使用样式表管理样式会更容易。可以在 UI 生成器中将内联样式提取到样式表中。
- 选择根可视元素。
- 在“检查器”窗口的“样式类列表”字段中,输入 作为类名。
.background - 选择“将内联样式提取到新类”。这将使用您为根元素设置的内联样式创建一个类选择器,并将根可视元素的 UI 文档 (UXML) 更新为使用类选择器而不是内联样式。
.background - 在“视口”窗口中,选择“文件>保存”。
如果要继续处理创建列表视图运行时 UI 示例,可以重复这些步骤以提取所有其他元素的样式,并按照说明创建示例。
其他资源
- 使用 UI 生成器设置元素样式
由3D建模学习工作室整理翻译,转载请注明出处!