Unity3D :USS 共同属性
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
USS 共同属性
本页介绍常见的 USS 属性、它们的语法和接受的值,以及与 CSS 的区别。有关 USS 属性的完整列表,请参阅 USS 属性参考。
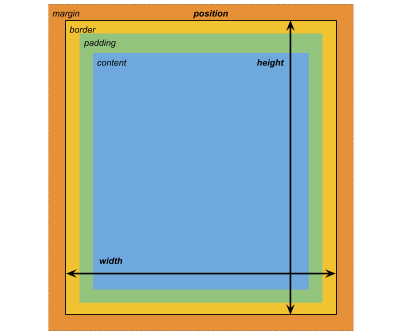
箱体模型

尺寸
width: <length> | auto
height: <length> | auto
min-width: <length> | auto
min-height: <length> | auto
max-width: <length> | none
max-height: <length> | none
和 指定元素的大小。如果未指定,则宽度基于元素内容的宽度。如果未指定,则高度基于元素内容的高度。widthheightwidthheight
边缘
margin-left: <length> | auto;
margin-top: <length> | auto
margin-right: <length> | auto
margin-bottom: <length> | auto
/* Shorthand */
margin: [<length> | auto]{1,4}
边界
border-left-width: <length>
border-top-width: <length>
border-right-width: <length>
border-bottom-width: <length>
/* Shorthand */
border-width: <length>{1,4}
填充
padding-left: <length>
padding-top: <length>
padding-right: <length>
padding-bottom: <length>
/* Shorthand */
padding: <length>{1,4}
与 CSS 的区别
USS 使用的替代盒模型与标准 CSS 盒模型不同。在标准 CSS 框模型中,定义内容框的大小。元素的呈现大小是其 、 和 / 值的总和。widthheightpaddingborder-widthwidthheight
Unity 的模型等效于将 CSS 属性设置为 。有关详细信息,请参阅 MDN 文档。box-sizingborder-box
弹性布局
UI 工具包包括一个布局引擎,用于定位视觉元素
基于布局和样式属性。布局引擎实现了 Flexbox 的一个子集,这是一个 HTML/CSS 布局系统。
默认情况下,所有项目都垂直放置在其容器中。
/* Items */
flex-grow: <number>
flex-shrink: <number>
flex-basis: <length> | auto
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | stretch
/* Containers */
flex-direction: row | row-reverse | column | column-reverse
flex-wrap: nowrap | wrap | wrap-reverse
align-content: flex-start | flex-end | center | stretch
/* The default value is `stretch`.
`auto` sets `align-items` to `flex-end`. */
align-items: auto | flex-start | flex-end | center | stretch
justify-content: flex-start | flex-end | center | space-between | space-around
定位
/* The default value is `relative` which positions the element based on its parent.
If sets to `absolute`, the element leaves its parent layout and values are specified based on the parent bounds.*/
position: absolute | relative
/* The distance from the parent edge or the original position of the element. */
left: <length> | auto
top: <length> | auto
right: <length> | auto
bottom: <length> | auto
Background
background-color: <color>
background-image: <resource> | <url> | none
-unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
-unity-background-image-tint-color: <color>
切片
指定背景图像时,请根据简化的 9 切片规范绘制背景图像:
-unity-slice-left: <integer>
-unity-slice-top: <integer>
-unity-slice-right: <integer>
-unity-slice-bottom: <integer>
-unity-slice-scale: <length>
边框颜色
border-color: <color>
边框半径
border-top-left-radius: <length>
border-top-right-radius: <length>
border-bottom-left-radius: <length>
border-bottom-right-radius: <length>
/* Shorthand */
border-radius: <length>{1,4}
与 CSS 的区别
边界半径属性在 USS 和 CSS 中的工作方式几乎相同。有关 的详细信息,请参阅 MDN 文档。border-radius
但是,有两个主要区别:
- Unity 不支持用于创建椭圆角的秒半径速记 ()。
border-radius: (first radius values) / (second radius values); - Unity 将边框半径值减小到元素大小的一半像素
.例如,对于 100px x 100px 元素,任何大于 50px 的值都会减少到 50px。如果对边框半径属性使用百分比 () 值,Unity 首先将百分比解析为像素,然后将该值减少到解析像素值的一半。如果两个或多个角的半径值不同,Unity 会将大于元素大小一半的任何值减少到元素大小的一半。border-radius%border-radius
外观
overflow: hidden | visible
-unity-overflow-clip-box: padding-box | content-box
-unity-paragraph-spacing: <length>
opacity: <number>
visibility: visible | hidden
display: flex | none
定义元素内容的剪裁矩形。默认值为 ,填充区域外的矩形(上面框模型图中的绿色矩形); 表示填充区域内的值(上面框模型图像中的蓝色矩形)。-unity-overflow-clip-boxpadding-boxcontent-box
默认值为 。用于删除元素的设置。将 设置为 隐藏元素,但元素仍占用布局中的空间。displayflexdisplaynonevisibilityhidden
与 CSS 的区别
USS 属性仅支持 CSS 属性的可用关键字值的一小部分。USS 版本支持与 Yoga 布局引擎配合使用的关键字。displaydisplay
- 有关瑜伽的更多信息,请参阅使用瑜伽的灵活布局。
- 有关 CSS 属性的更多信息,请参阅 MDN 文档。
display
文本属性
文本属性设置字体资源、字体样式、对齐方式、自动换行和剪辑的颜色、字体、字体大小和 Unity 特定属性。
color: <color>
-unity-font: <resource> | <url>
-unity-font-definition: <resource> | <url>
font-size: <number>
-unity-font-style: normal | italic | bold | bold-and-italic
-unity-text-align: upper-left | middle-left | lower-left | upper-center | middle-center | lower-center | upper-right | middle-right | lower-right
-unity-text-overflow-position: start | middle | end
white-space: normal | nowrap
-unity-text-outline-width: <length>
-unity-text-outline-color: <color>
/* Shorthand */
-unity-text-outline: <length> | <color>
注意:在 中设置字体时用户界面
生成器,字体控件中的检查员
集 和字体资源控件集 。因为优先于 ,如果要使用“字体”列表中的字体,则必须从“字体资源”中选择“无”。否则,您选择的字体将不会生效。-unity-font-unity-font-definition-unity-font-definition-unity-font
光标
该属性指定当鼠标指针位于元素上时要显示的鼠标光标。cursor
cursor: [ [ <resource> | <url> ] [ <integer> <integer>]? , ] [ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
注: 光标关键字仅在编辑器 UI 中可用。游标关键字在运行时 UI 中不起作用。在运行时 UI 中,必须对自定义光标使用纹理。
与 CSS 的区别
在 CSS 中,可以在单个样式声明中指定多个可选的自定义游标和一个必需的关键字。指定多个游标时,它们将形成回退链。如果浏览器无法加载第一个自定义游标,它会按顺序尝试其他每个游标,直到其中一个游标加载或没有更多自定义游标可供尝试。如果浏览器无法加载任何自定义游标,它将使用该关键字。cursor
在 USS 中,自定义游标和关键字是互斥的。样式声明只能有一个自定义游标或一个关键字。cursor
有关 CSS 属性的详细信息,请参阅 MDN 文档。cursor
不透明度
opacity: <number>
与 CSS 的区别
USS 不透明度类似于 CSS 不透明度。父元素的不透明度会影响子元素的感知不透明度。USS 不透明度和 CSS 不透明度之间的可感知性不同。
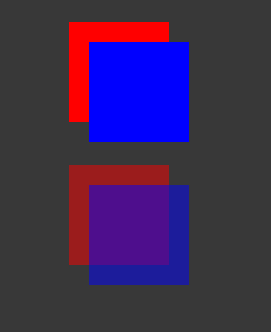
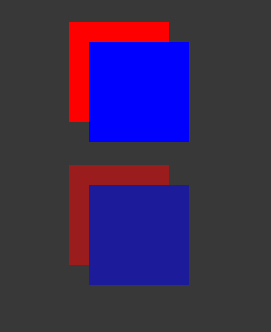
在下面的 USS 示例中,蓝色方块是红色方块的子方块。红色方块有一个 .opacity0.5
.red {
background-color: red;
opacity: 0.5;
}
.blue {
background-color: blue;
left: 20px;
top: 20px;
}
尽管蓝色方块没有不透明度值,但它具有与红色方块的感知不透明度。您可以通过蓝色方块看到红色方块。0.5

在 CSS 中,如果应用相同的样式,则红色和蓝色方块的透明度均为 50%。但是,您无法通过蓝色方块看到红色方块,除非您还将蓝色设置为小于 。opacity1

由3D建模学习工作室整理翻译,转载请注明出处!