Unity3D :类型选择器
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
类型选择器
USS 类型选择器根据元素类型匹配元素。USS 类型选择器类似于与 HTML 标记匹配的 CSS 类型选择器。例如,在USS中匹配任何按钮元素的方式与在CSS中匹配任何段落()标签的方式相同。Button {...}p {...}<p>
语法
以下是类型选择器的语法:
TypeName { ... }
编写类型选择器时,请仅指定具体的对象类型。不要在类型名称中包含命名空间。
例如,此选择器有效:
Button { ... }
此选择器无效:
UnityEngine.UIElements.Button { ... }
例
为了演示简单的选择器如何匹配元素,下面是一个示例用户界面
公文。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
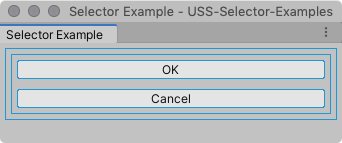
未应用任何样式,UI 如下所示:

以下类型选择器样式规则与这两个元素匹配:Button
Button {
border-radius: 8px;
width: 100px;
}
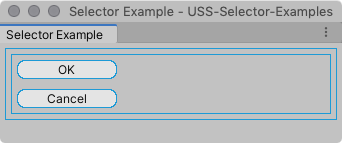
应用样式时,UI 如下所示:

其他资源
由3D建模学习工作室整理翻译,转载请注明出处!