Unity3D :使用 USS 设置文本样式

推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
使用 USS 设置文本样式
您可以使用 USS 文本属性在 UXML、USS 文件中内联或直接在 UI 生成器中设置文本样式。
在 USS 和 UXML 中设置文本样式
文本属性是常规的 USS 样式属性。您可以在任何元素上设置文本样式属性。与大多数 USS 样式属性不同,文本样式属性传播到子元素。
以下 USS 示例将文本样式设置为粗体、斜体,字体大小为 :Label39px
Label {
-unity-font-style: bold-and-italic;
font-size: 39px;
}
以下 UXML 内联样式示例将相同的样式应用于文本:Label
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<ui:VisualElement>
<ui:Label text="Label" style="-unity-font-style: bold-and-italic; font-size: 39px;" />
</ui:VisualElement>
</ui:UXML>
UI 生成器中的文本样式
设置 中的文本样式用户界面
生成器,可以在 UI 控件中使用“文本”部分检查员
窗口以设置文本样式。
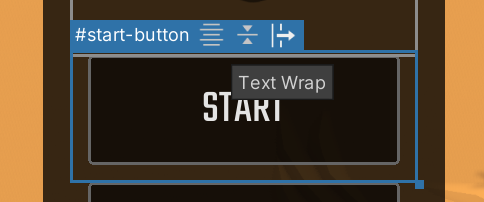
如果 UI 控件是从 TextElement 继承的文本元素(如标签或按钮),则还可以直接在画布中对所选文本元素设置以下文本样式:
- 水平文本对齐
- 垂直文本对齐
- 文本绕排

由3D建模学习工作室整理翻译,转载请注明出处!