Unity3D :类选择器
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
类选择器
USS 类选择器匹配分配了特定 USS 类的元素。USS 类选择器类似于 CSS 类选择器。
语法
类选择器由以句点为前缀的类名组成。类名区分大小写,不能以数字开头。
.className { ... }
仅在 USS 文件中写入选择器时使用句点。将类分配给 UXML 或 C# 文件中的元素时,不要包含它。例如,不要使用 .<Button class=".yellow" />
通常,不要在类名中包含句点。Unity 的 USS 解析器将句点解释为新类的开始。例如,如果创建一个名为 的类,并创建以下 USS 规则:。解析器将选择器解释为多重选择器,并尝试查找与类和类匹配的元素。yellow.button.yellow.button{...}.yellow.button
当一个元素分配了多个类时,选择器只需匹配其中一个类即可匹配元素。
您还可以在选择器中指定多个类,在这种情况下,元素必须分配所有这些类才能匹配。有关详细信息,请参阅多个选择器。
例
为了演示简单的选择器如何匹配元素,下面是一个示例用户界面
公文。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
未应用任何样式,UI 如下所示:

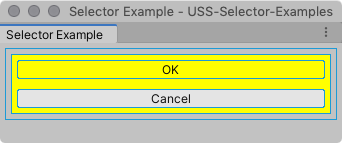
以下名称类选择器样式规则匹配元素和按钮元素,并将其背景更改为黄色。container2OK
.yellow {
background-color: yellow;
}
应用样式时,UI 如下所示:

由3D建模学习工作室整理翻译,转载请注明出处!