Cocos Creator:发布到微信小游戏

推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
发布到微信小游戏
微信小游戏的运行环境是微信小程序环境的扩展,在小程序环境的基础上提供了 WebGL 接口的封装,使得渲染能力和性能有了大幅度提升。不过由于这些接口都是微信团队通过自研的原生实现封装的,所以并不可以等同为浏览器环境。
作为引擎方,为了尽可能简化开发者的工作量,我们为用户完成的主要工作包括:
- 引擎框架适配微信小游戏 API,纯游戏逻辑层面,用户不需要任何额外的修改
- Cocos Creator 编辑器提供了快捷的打包流程,直接发布为微信小游戏,并自动唤起小游戏的开发者工具
- 自动加载远程资源,缓存资源以及缓存资源版本控制
除此之外,小游戏的游戏提交、审核以及发布流程,和小程序是没有区别的,都需要遵守微信团队的要求和标准流程,具体信息可以参考 微信小游戏开发文档。
环境配置
- 在 微信官方文档 下载微信开发者工具。
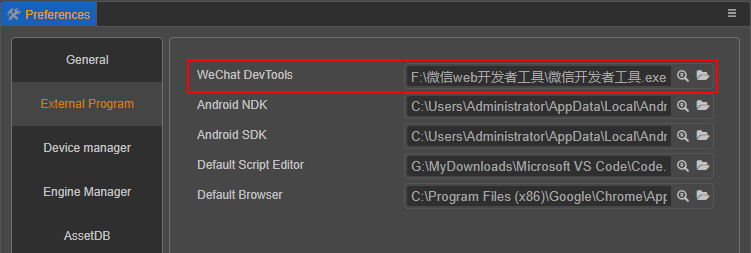
在编辑器主菜单的 Cocos Creator -> 偏好设置 -> 外部程序 中设置微信开发者工具路径。

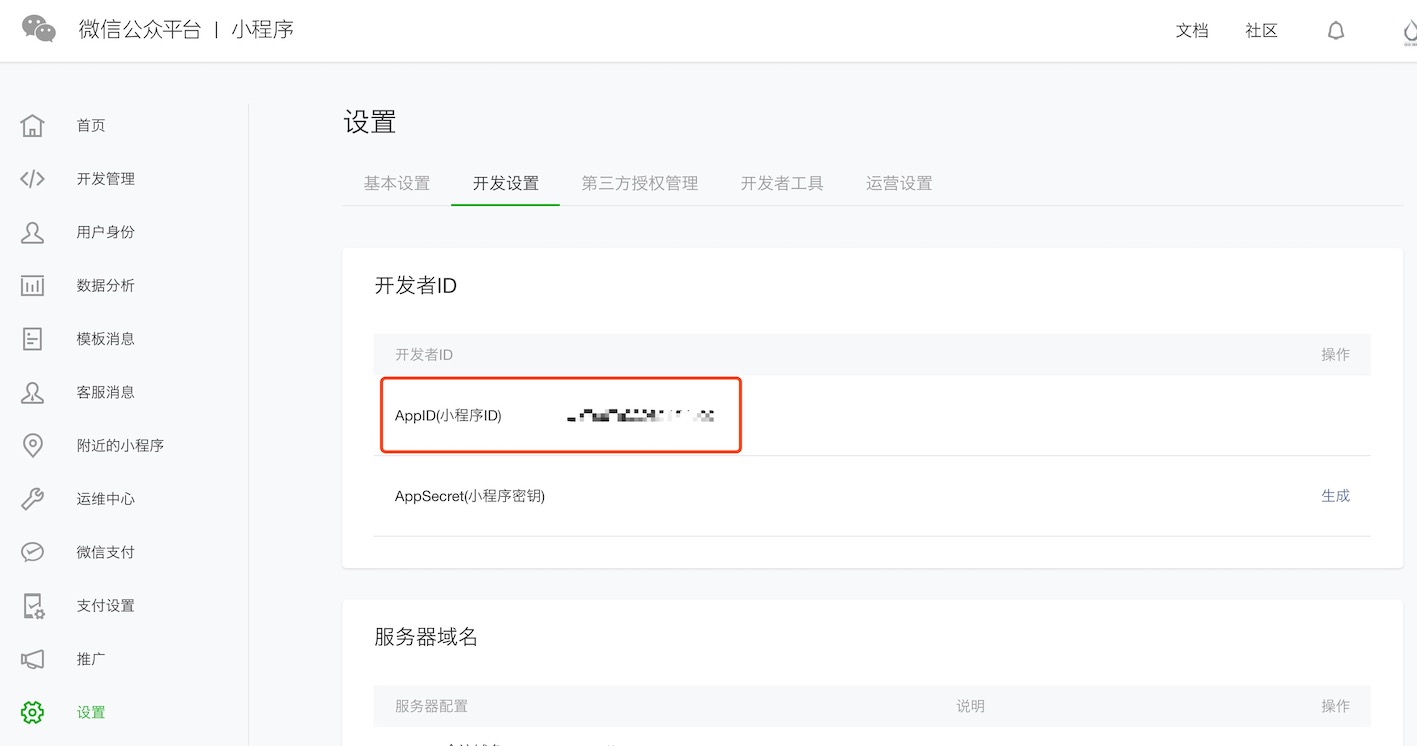
登录微信公众平台,找到 AppID。

发布流程
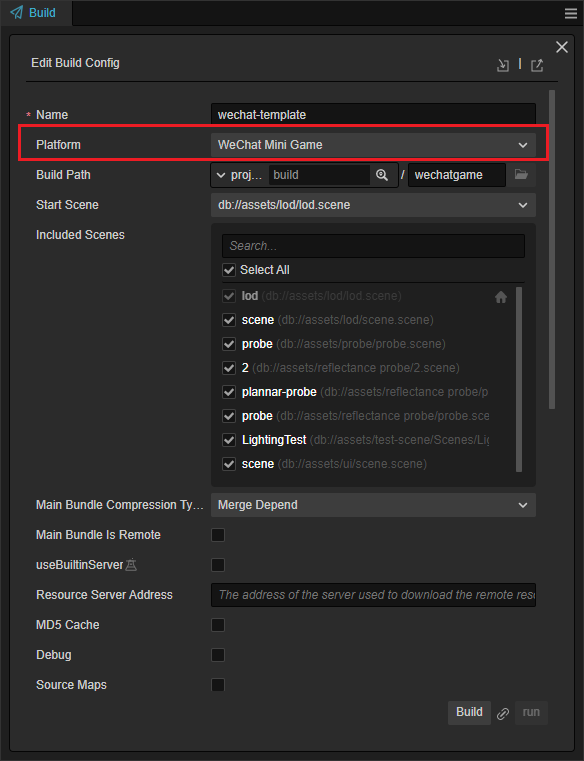
使用 Cocos Creator 打开需要发布的项目工程,从 菜单栏 -> 项目 中打开 构建发布 面板。在 构建发布 面板的 发布平台 中选择 微信小游戏。

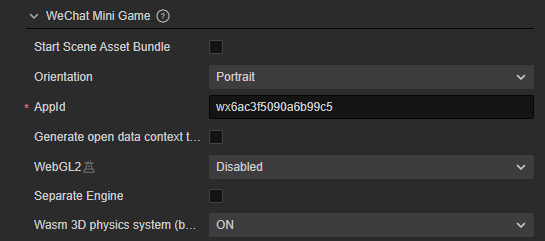
通用构建选项的设置请参考 通用构建选项,微信小游戏特有的构建选项如下,具体说明请参考下文 构建选项 部分的内容。

构建发布 面板的构建选项设置完成后,点击 构建。
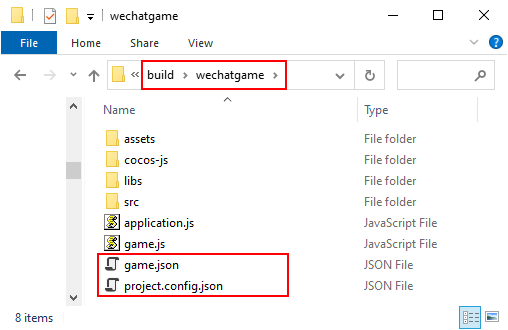
构建完成后点击 构建任务 左下角的文件夹图标按钮打开项目发布包,可以看到在默认发布路径 build 目录下生成了 wechatgame(以具体的构建任务名为准)文件夹,其中已经包含了微信小游戏环境的配置文件:game.json 和 project.config.json。

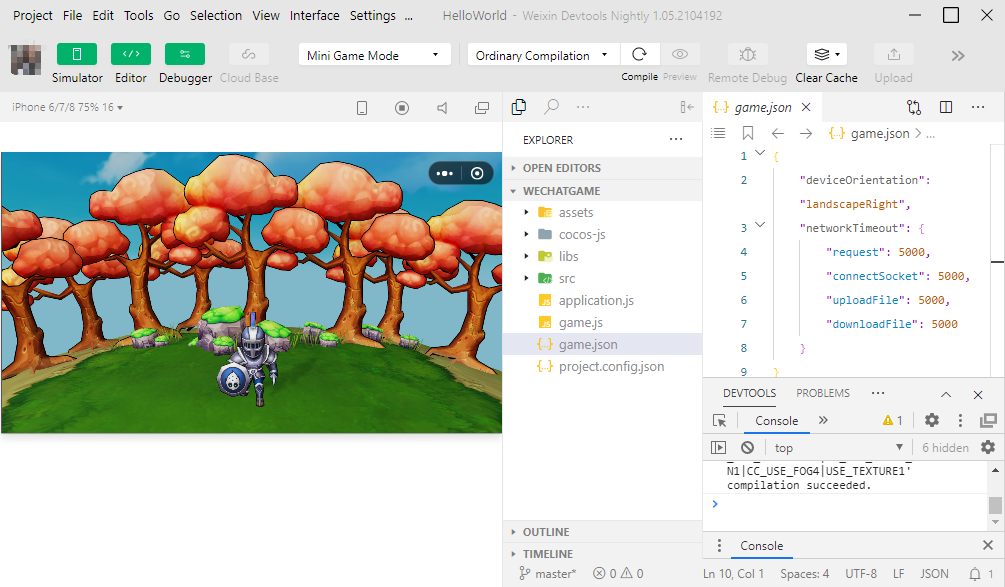
然后点击微信小游戏 构建任务 右下角的 运行 按钮,打开微信开发者工具。

注意:如果之前没有运行过微信开发者工具,可能会出现:Please ensure that the IDE has been properly installed 的报错,需要手动打开一次微信开发者工具,然后才能在 Cocos Creator 里直接点击 运行 调用。构建选项
| 构建选项 | 说明 | 字段名(用于命令行发布) |
|---|---|---|
| 初始场景分包 | 勾选后,首场景及其相关的依赖资源会被构建到发布包目录 assets 下的内置 Asset Bundle — start-scene 中,提高初始场景的资源加载速度。 | startSceneAssetBundle |
| 设备方向 | 可选值包括 Portrait 和 Landscape。构建时会写入到发布包目录下的 game.json 文件中。 | orientation |
| AppID | 微信小游戏的 AppID,必填项,面板中默认的 wx6ac3f5090a6b99c5 仅用于测试。构建时会写入到发布包目录下的 project.config.json 文件中。 | appid |
| 生成开放数据域工程模板 | 用于接入开放数据域,详情请参考 开放数据域。 | buildOpenDataContextTemplate |
| 分离引擎 | 是否使用微信小游戏引擎插件,详情请参考 启用微信小游戏引擎插件。 | separateEngine |
| 高性能模式 | 是否开启微信的高性能模式 请参考 高性能模式 获取更多信息 | |
Wasm 3D 物理系统(基于 ammo.js) | 用于选择是否启用 Wasm,默认为开启,使用 bullet(ammo.js) 物理时生效。详情请参考下文 WebAssembly 支持 部分的内容。 | - |
| 是否开启 WebGL2(实验性功能) | 为了未来允许在微信小游戏上开启 WebGL 2.0,我们在 v3.4.1 新增了该项,支持跟随项目设置中的配置启用 WebGL 2.0。该项默认为 强制关闭,以缩减包体。 若该项设置为 与项目设置一致,且 项目设置 -> 功能裁剪 中勾选了 WebGL 2.0,那么未来若微信环境支持 WebGL 2.0,即可成功启用。 | - |
微信小游戏的资源管理
在微信小游戏环境中,资源管理是最特殊的部分,它和浏览器的不同包括以下几点:
- 小游戏的主包体积不能超过 4MB,包含所有代码和资源,额外的资源必须通过网络请求下载。
当包体过大时,可在 构建发布 面板配置 资源服务器地址 选项,将资源上传到远程服务器,详情请参考 上传资源到远程服务器。 - 对于小游戏包内资源,小游戏环境内并不是按需加载的,而是一次性加载所有包内资源,然后再启动页面。
- 不可以从远程服务器下载脚本文件。
这里引出了两个关键的问题:
- 远程资源的下载、缓存及版本管理,这部分内容 Creator 已经帮开发者做好了,详情请参考 缓存管理器。
- 首场景的加载速度。当主包资源放到远程服务器上时,如果要提高初始场景的加载速度,可以在构建时勾选 构建发布 面板中的 初始场景分包 选项。
构建完成后,初始场景及其相关的依赖资源会被构建到发布包目录下的assets/start-scenebundle 中。这个 bundle 不会放到远程服务器上,而是放在本地,引擎在启动阶段时就会自动从本地包内加载这个 bundle,从而加快初始场景的加载速度。
分包加载
微信小游戏的分包加载请参考 小游戏分包
平台 SDK 接入
除了纯游戏内容以外,其实微信小游戏环境还提供了非常强大的原生 SDK 接口,其中最重要的就是用户、社交、支付等,这些接口都是仅存在于微信小游戏环境中的,等同于其他平台的第三方 SDK 接口。这类 SDK 接口的移植工作在现阶段还是需要开发者自己处理。下面列举一些微信小游戏所提供的强大 SDK 能力:
- 用户接口:登陆,授权,用户信息等
- 微信支付
- 转发以及获得转发信息
- 文件上传下载
- 媒体:图片、录音、相机等
- 其他:位置、设备信息、扫码、NFC、等等
WebAssembly 支持
注意:该部分内容在 v3.3.1 有较大的改动,v3.3.0 的内容请在页面右上角切换旧版本文档(例如 v3.2)查看。
从 Cocos Creator 3.0 开始,微信小游戏的构建选项中新增了 Wasm 3D 物理系统(基于 ammo.js),当编辑器主菜单的 项目 -> 项目设置 -> 功能裁剪 -> 3D -> 物理系统 设置为 bullet(ammo.js) 时生效。
Wasm 3D 物理系统 默认开启,构建时会自动打包 wasm 模式的代码。若不开启则使用 js 模式。
注意:
- 微信小游戏引擎插件目前仅支持
js模式。 - 微信 WebAssembly 要求微信版本为 v7.0.17 及以上。
- 微信 WebAssembly 要求微信开发者工具的调试基础库为 v2.12.0 及以上。
由3D建模学习工作室 翻译整理,转载请注明出处!