Cocos Creator:发布到淘宝小游戏

推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
发布到淘宝小游戏
环境配置
- 桌面端下载 淘宝开发者工具 并安装。
- 下载 淘宝,并安装到手机设备上。
- 淘宝客户端在 Android 上支持的最低版本为 10.22.30,在 iOS 为 10.22.30。
发布流程
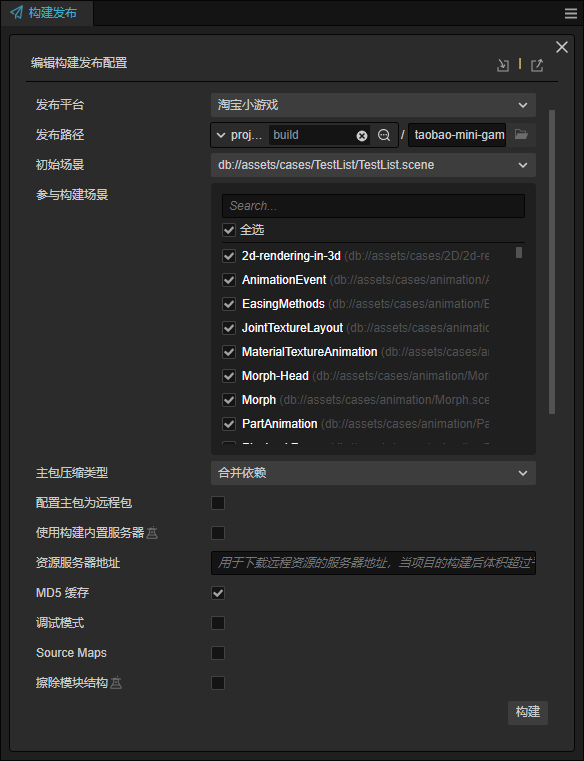
使用 Cocos Creator 打开需要发布的项目工程,在 构建发布 面板的 发布平台 中选择 淘宝小游戏,然后点击 构建。

参数项配置
相关参数配置具体的填写规则如下:
主包压缩类型
设置主包的压缩类型,具体内容可参考文档 Asset Bundle — 压缩类型。
配置主包为远程包
该项为可选项,需要与 资源服务器地址 选项配合使用。
勾选后,主包会配置为远程包,并且与其相关依赖资源一起被构建到发布包目录 remote 下的内置 Asset Bundle — main 中。开发者需要将整个 remote 文件夹上传到远程服务器。
初始场景分包
该项为可选项。
勾选后,首场景及其相关的依赖资源会被构建到发布包目录 assets 下的内置 Asset Bundle — start-scene 中,提高初始场景的资源加载速度。具体内容可参考文档 初始场景的资源加载。
资源服务器地址
该项为选填项,用于填写资源存放在远程服务器上的地址。开发者需要在构建后手动将发布包目录下的 remote 文件夹上传到所填写的资源服务器地址上。
- 分离引擎 该项为可选项。
勾选后,可以减小游戏的首包大小。使用方法可以参考文档 使用说明,其中构建平台选择淘宝小游戏。
运行预览
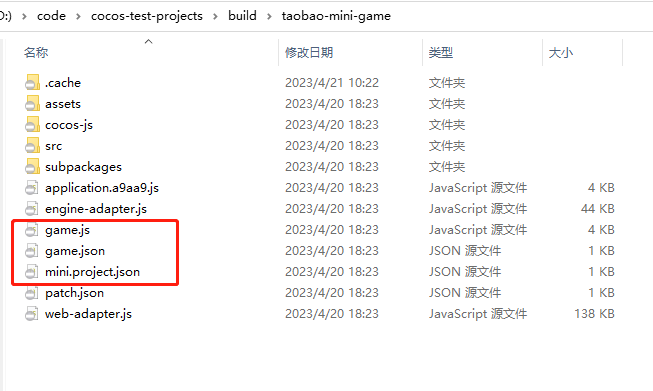
- 构建完成后点击 构建任务 左下角的文件夹图标按钮,可以看到在项目的
build目录下生成了淘宝小游戏工程文件夹taobao-mini-game,其中已经包含了淘宝小游戏环境的配置文件game.json。

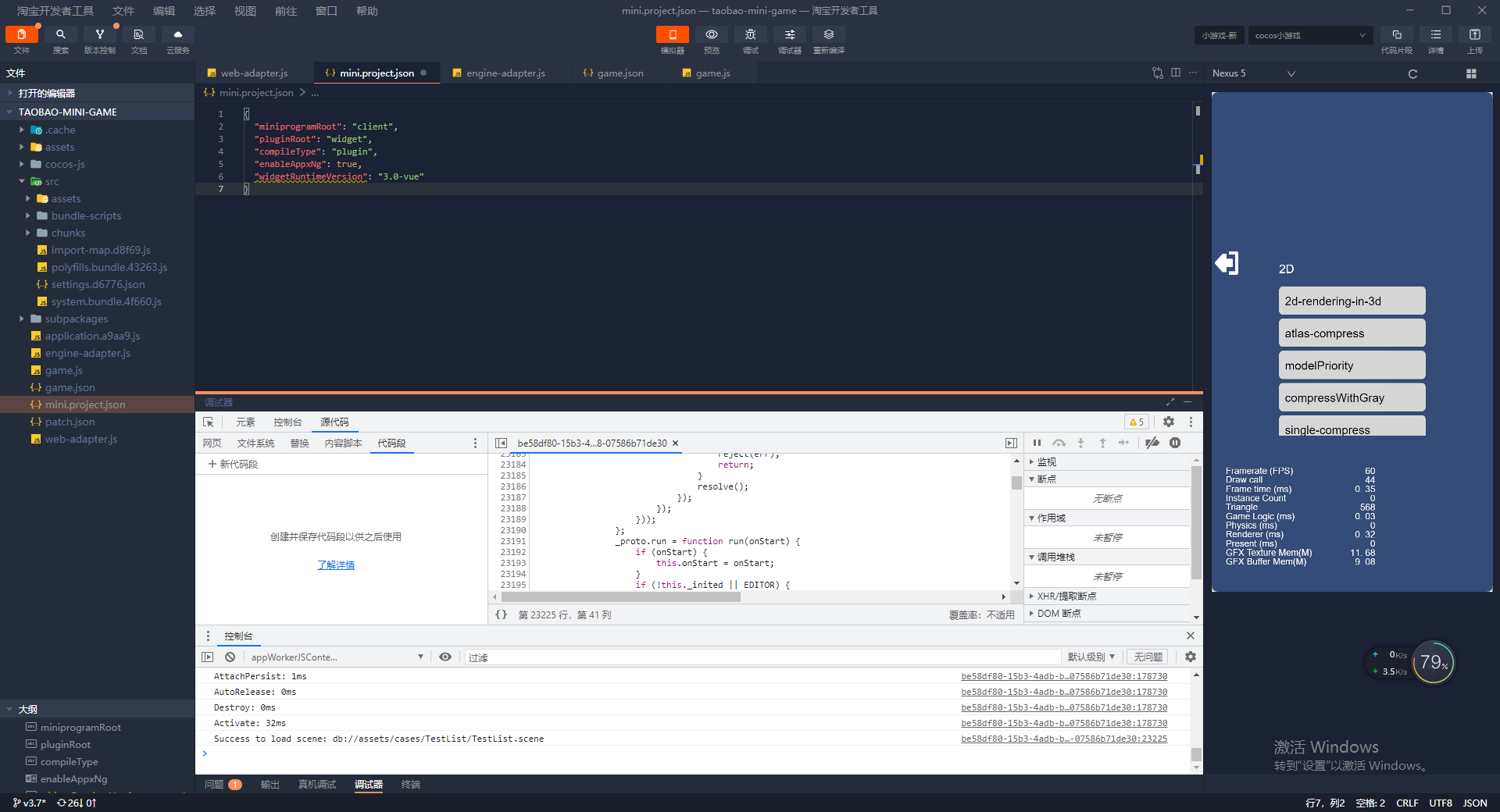
- 使用 淘宝开发者工具 打开构建生成的
taobao-mini-game文件夹,即可打开淘宝小游戏项目以及预览调试游戏内容。

淘宝小游戏环境的资源管理
淘宝小游戏与微信小游戏类似,都存在着包体限制,超过 4MB 的额外资源,必须通过网络请求下载。
当包体过大时,可在 构建发布 面板配置 资源服务器地址 选项,将资源上传到远程服务器,详情请参考 上传资源到远程服务器。
我们建议用户只保存脚本文件在小游戏包内,其他资源都从远程服务器下载。Cocos Creator 已经帮用户做好了远程资源的下载、缓存和版本管理,详情请参考 缓存管理器。
由3D建模学习工作室 翻译整理,转载请注明出处!