Cocos Creator:外部代码支持

推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
外部代码支持
注意:Cocos Creator 3.x 推荐使用模块代替插件脚本的使用!
插件脚本
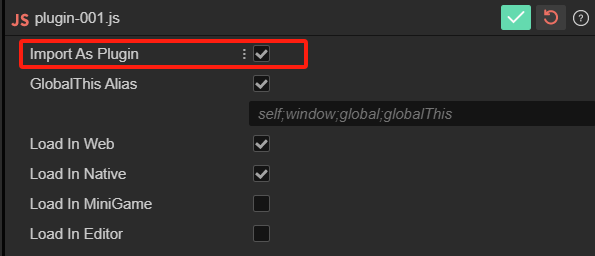
当脚本资源导入到 资源管理器 后,在 属性检查器 中设置了 导入为插件,此脚本资源便称为 插件脚本。插件脚本通常用于引入第三方库。目前仅支持 JavaScript 插件脚本。

与项目中的其它脚本不同,Creator 不会修改插件脚本的内容,但可能会插入一些代码以适配 Creator。特别地,Creator 将屏蔽全局变量 module、exports、define。
导入选项
许多第三方 JavaScript 库以全局变量的方式提供库的功能,这些库往往会写入全局变量 window、global、self 和 this 中,但这些全局变量不一定是跨平台的。为了方便,Creator 在导入插件脚本时,提供了 模拟全局变量 选项,开启后,Creator 将插入必要的代码以模拟这些全局变量,其效果类似于:
(function() {
const window = globalThis;
const global = globalThis;
const self = globalThis;
(function() {
/* 原始代码 */
}).call(this);
}).call(this);
执行时机
开发者可以控制插件脚本在某些环境下是否执行。
| 选项 | 影响平台 | 备注 |
|---|---|---|
| 允许 Web 平台加载 | 浏览器、网页预览、编辑器 | 默认启用,禁用时会连带 允许编辑器加载 一起禁用 |
| 允许编辑器加载 | 编辑器 | 默认禁用,如果编辑器中的其它普通脚本加载过程中会依赖当前脚本,则需要 手动开启 这个选项。 开启后,脚本内不在任何函数内声明的局部变量 不会 暴露成全局变量,所以全局变量需要用 window.abc = 0 的方式定义才能生效。 |
| 允许 Native 平台加载 | 原生平台、模拟器预览 | 默认启用 |
在导入检查器中,开发者可以指定依赖关系以确保脚本的执行顺序。
可用性与跨平台
插件脚本几乎会原封不动地拷贝到构建目录,因此插件脚本的可用性与跨平台性不受 Creator 保障。例如,当插件脚本使用了某些平台不支持的语言特性时将导致错误:
目标平台不提供原生 node.js 支持
例如很多 npm 模块都直接或间接依赖于 node.js,这样的话发布到原生或网页平台后是不能用的。
依赖 DOM API 的插件将无法发布到原生平台
网页中可以使用大量的前端插件,例如 jQuery,不过它们有可能依赖于浏览器的 DOM API。依赖这些 API 的插件不能用于原生平台中。
交互
插件脚本与非插件脚本无法以导入形式交互。举例来说,即使开发者知道其目标平台实际支持 CommonJS,也不能在非插件脚本中强行通过 require 相对路径进行使用。
因此,插件脚本一般以全局变量的方式(又称 IIFE 模块格式)来通讯,但需要注意以下几点:
- 谨慎使用全局变量,当开发者要用全局变量时,应该清楚自己在做什么,我们并不推荐滥用全局变量,即使要用也最好保证全局变量为 只读 状态。
- 添加全局变量时,请小心不要和系统已有的全局变量重名。
- 开发者可以在插件脚本中自由封装或者扩展 Cocos Creator 引擎,但这会提高团队沟通成本,导致脚本难以复用。
由3D建模学习工作室 翻译整理,转载请注明出处!