Cocos Creator:安卓构建示例

推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
安卓构建示例
本节我们介绍如何通过 Android Studio 构建安卓工程。
请准备一个至少含有一个场景的 Cocos Creator 项目。

发布流程
配置安卓开发环境
下载 Android Studio
开发者可以从 Android Studio 官方网站 下载对应的 IDE。
参考 安装配置原生开发环境 搭建开发环境
下载并安装 JDK
- 参考 安装配置原生开发环境 - 下载 Java SDK(JDK)
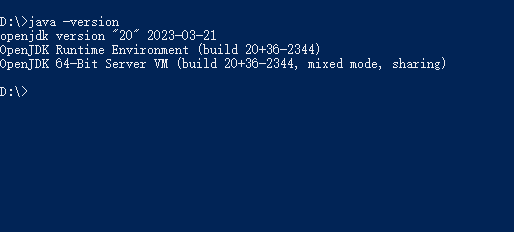
在终端中输入 java -version 查看是否安装成功

需要配置对应的环境变量,请参考 如何设置或更改 JAVA 系统环境变量。
注意:笔者采用的 OpenJDK,功能上和 JDK 相同但开源协议不同。
下载并安装 Android SDK
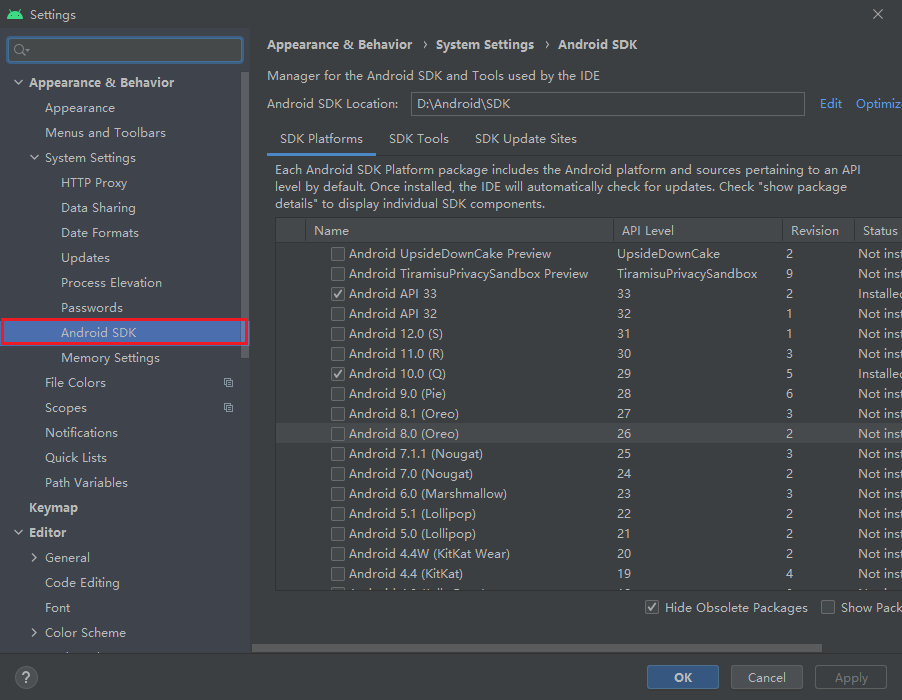
Android Studio 下载 Android SDK 示例
- 启动 Android Studio
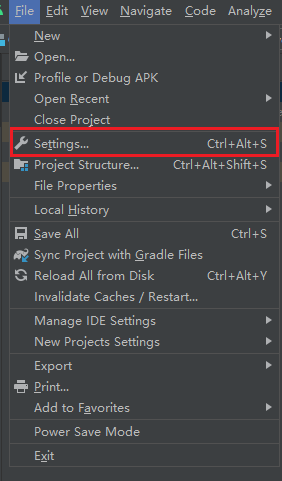
通过下列菜单打开 Setting 面板

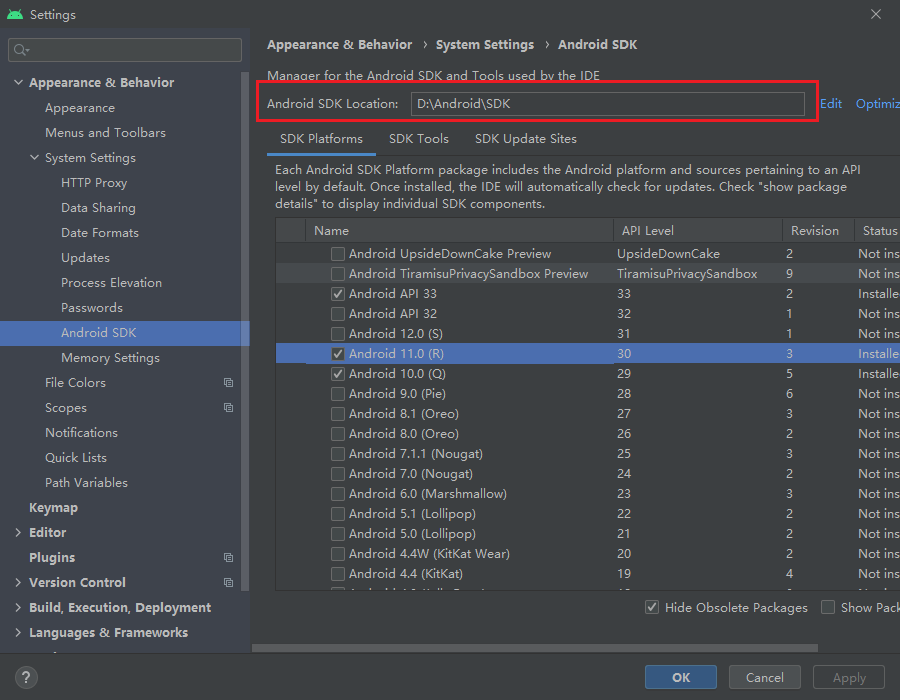
在 Setting 内找到 SDK 下载分页

选中对应版本的 SDK 并加载,可以选择使用 下载发布 Android 平台所需的 SDK 和 NDK 中推荐的版本
- 以 Android 11.0(R) 为示例,选中 Name 前的勾并点击上图中的 OK 或者 Apply 按钮。
在弹出框中选择 OK

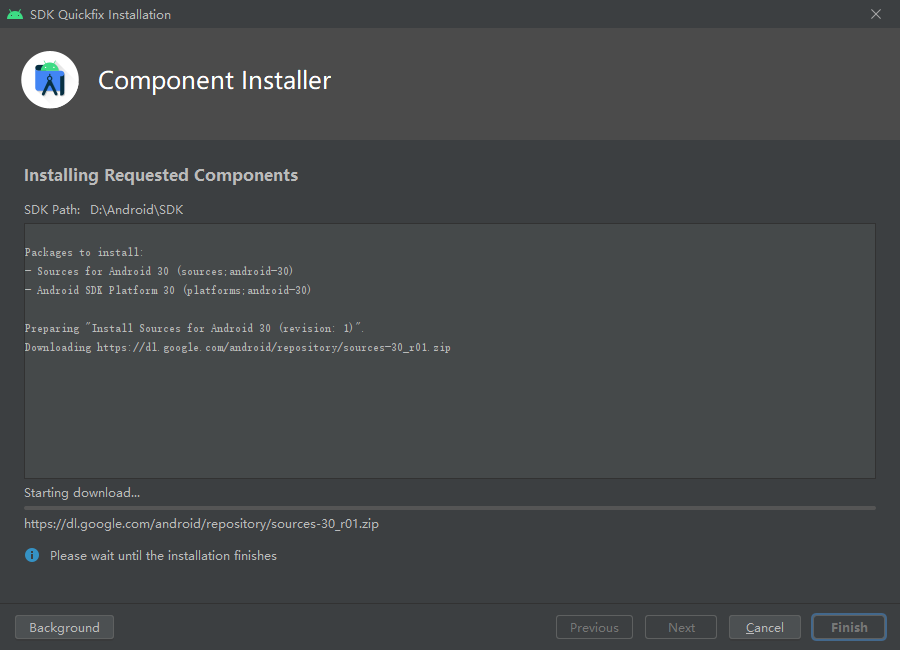
下载

手动下载 Android SDK
如果出现网络问题无法下载 SDK,可以通过手动的方式下载并放在 Android SDK Location 配置的目录内
您也可以点击后方的 Edit 按钮选择不同的路径

无法下载 SDK 时可以选择其他镜像(可选):
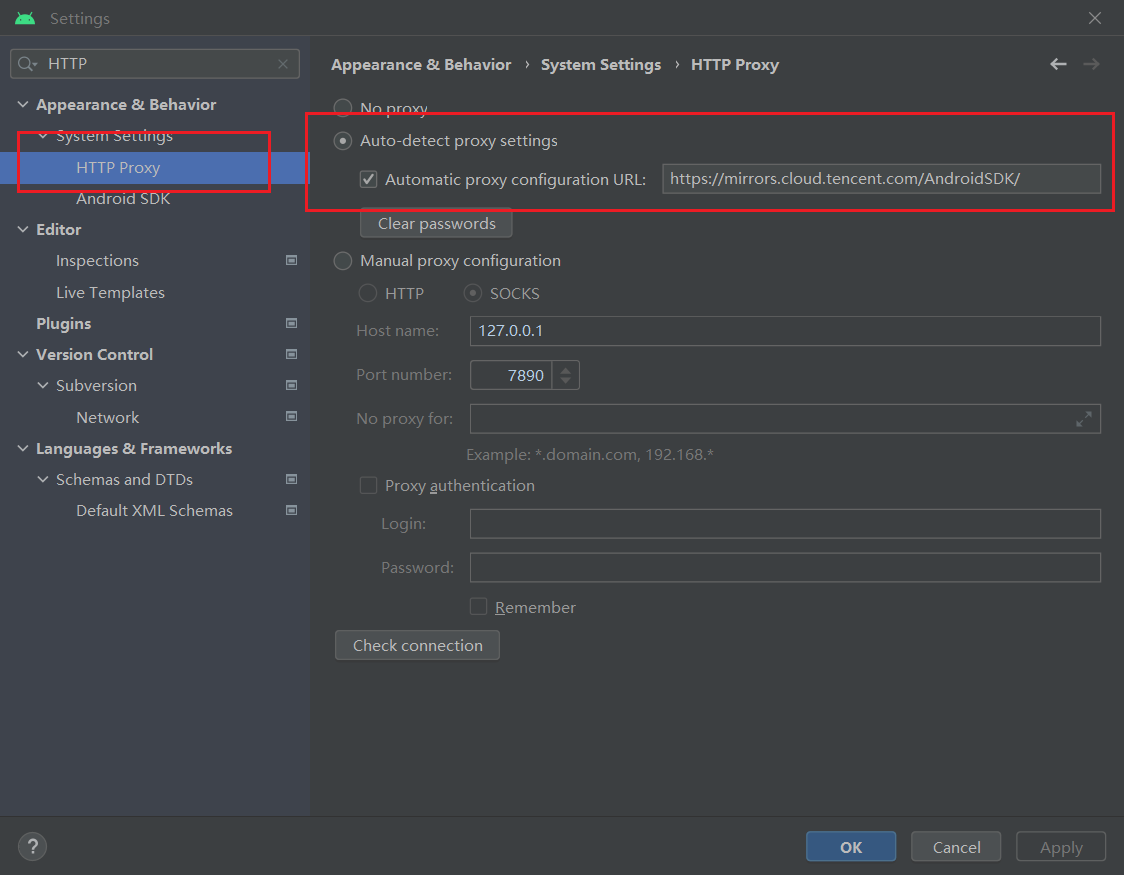
在 Android Studio 中配置 HTTP 代理:
自动配置代理:
在 Setting 中找到 HTTP Proxy,勾选 Auto-detect proxy settings,填入下方描述的镜像源,以腾讯源为例:

可选的镜像源:
安卓 SDK 以及下文中提到的 Gradle 都会有一些镜像源用于帮助您解决无法从官网下载的问题,如果下方表格的镜像也无法解决,也可以从搜索引擎获取。
| 镜像源 | 地址 | | :--- | :--- | | 腾讯 | https://mirrors.cloud.tencent.com/AndroidSDK/ | | 阿里云 | https://mirrors.aliyun.com/android.googlesource.com/ |
如果出现镜像不可用的情况,您可以视可用性更换不同的镜像源。
下载并安装 NDK
根据 安装配置原生开发环境 - 下载发布 Android 平台所需的 SDK 和 NDK 推荐的版本区间下载 NDK(推荐使用版本为 r18~21)
通过 Android Studio 下载 NDK:
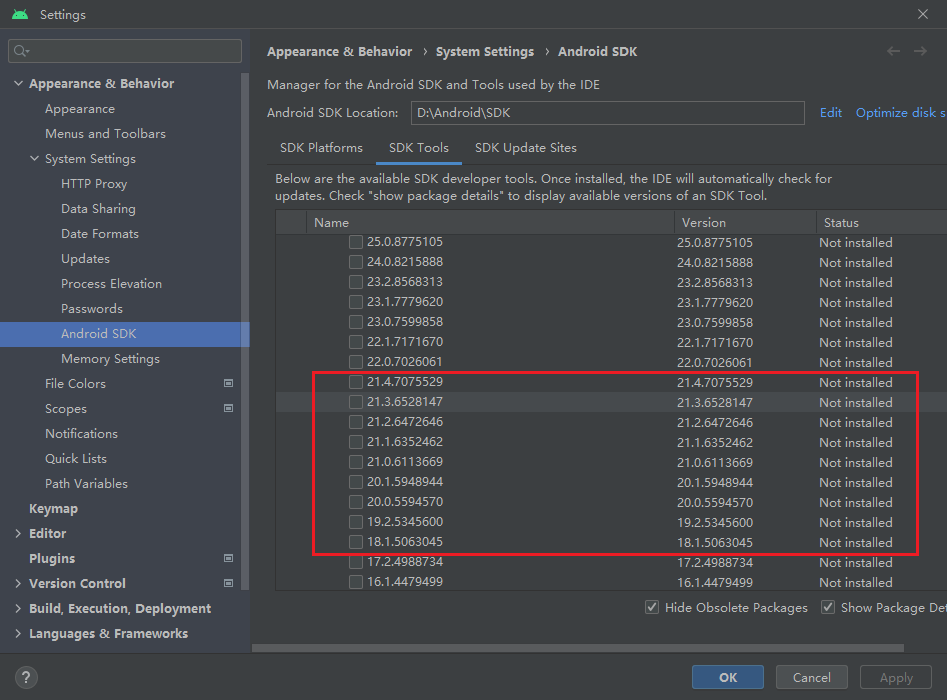
打开 Android Studio 的 Setting 窗口,找到 Android SDK 分页:
注意:需要勾选 Show Package Details:


勾选合适的版本进行下载,如果无法刷新出所有 NDK 版本,请查看下文手动下载部分。
手动下载 NDK:
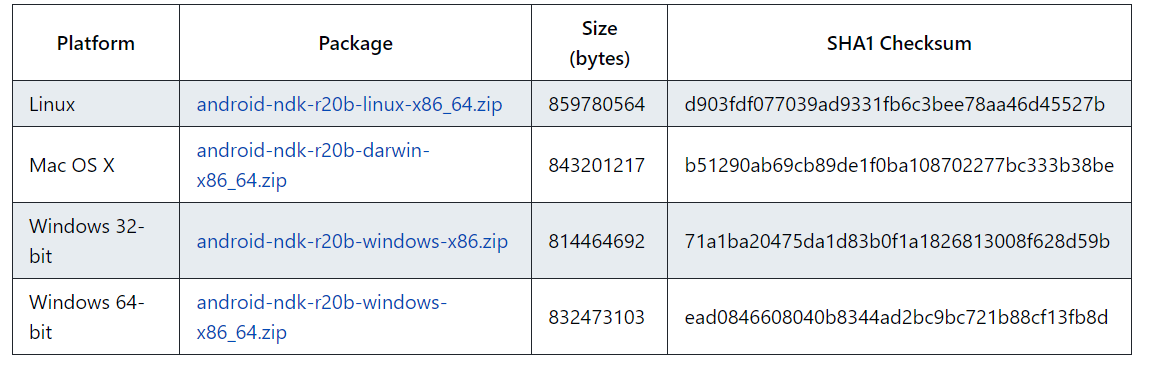
您可以在 历史版本 找到下载。
在上述地址中找到对应平台的 NDK 版本并下载,此处以 r20b 为例,选择您的操作系统所需的安装包,下载并解压到本地。

配置 SDK 和 NDK
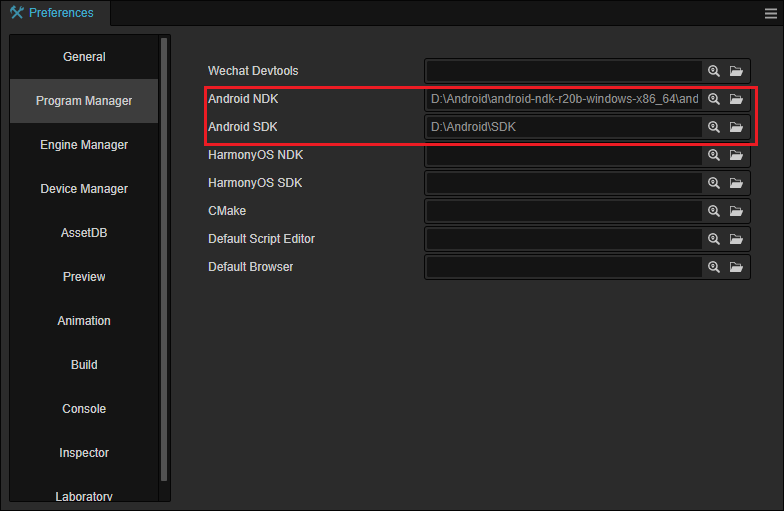
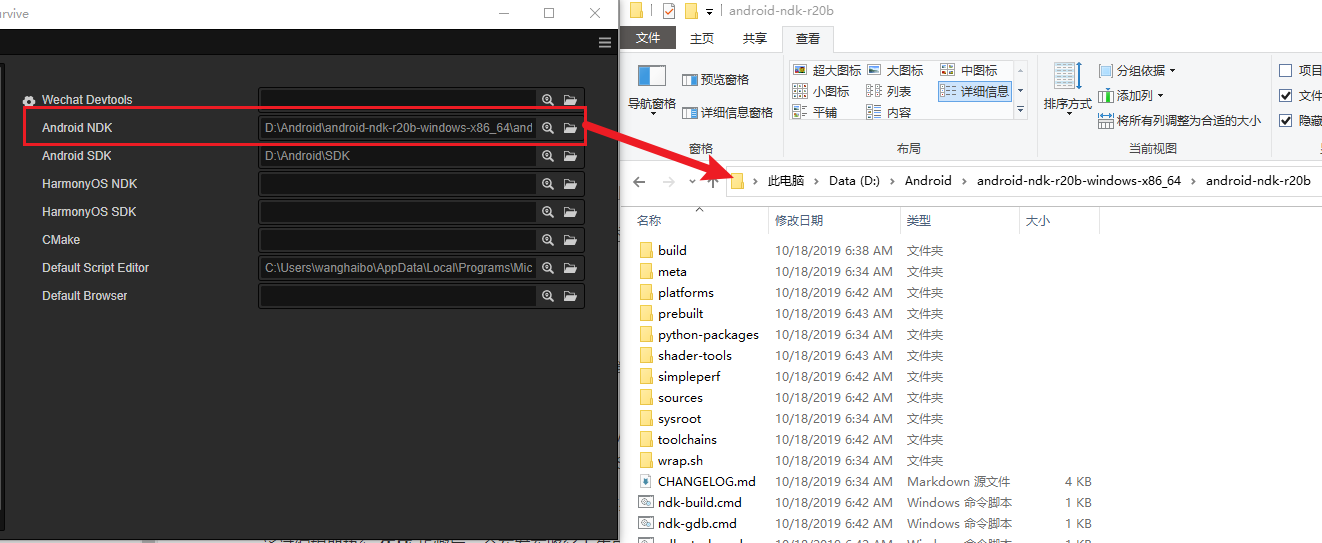
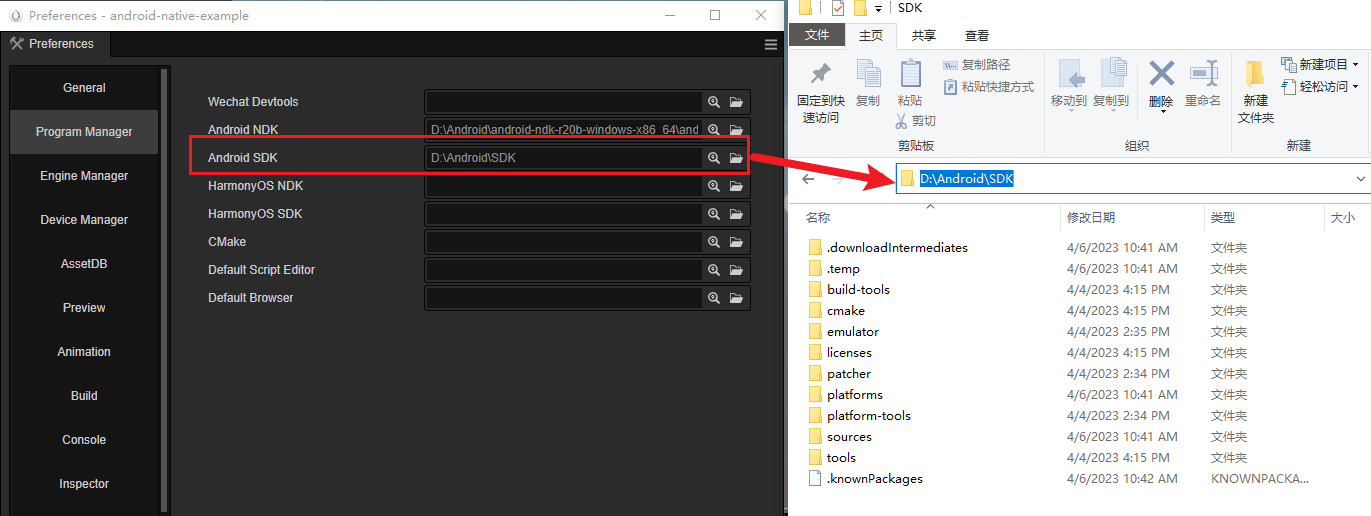
回到 Cocos Creator 中,在 文件 -> 偏好设置 内找到 程序管理器,并配置好 Android NDK 和 Android SDK:

目录选择如下:
NDK:

SDK:

发布
接下来,在 Cocos Creator 找到 项目 菜单,创建发布任务并发布。
创建发布任务
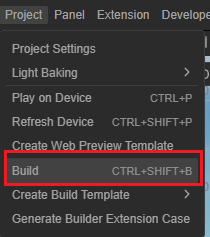
选择 项目 -> 构建 菜单,打开构建面板

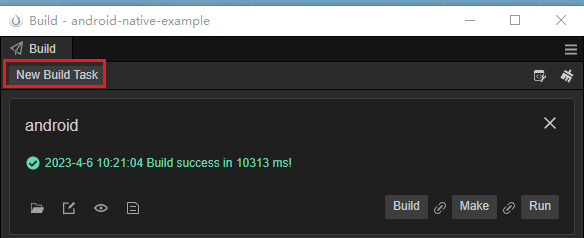
点击面板上的 新建构建任务 选项:

P
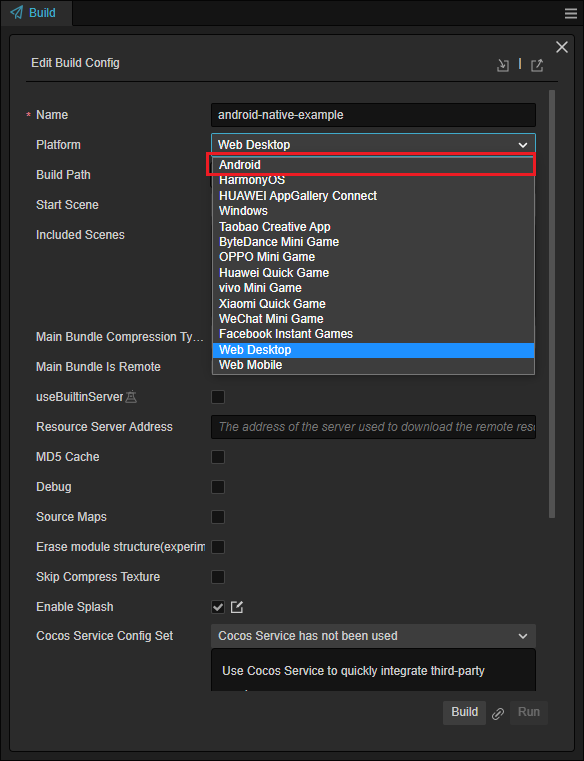
选择构建平台为安卓:

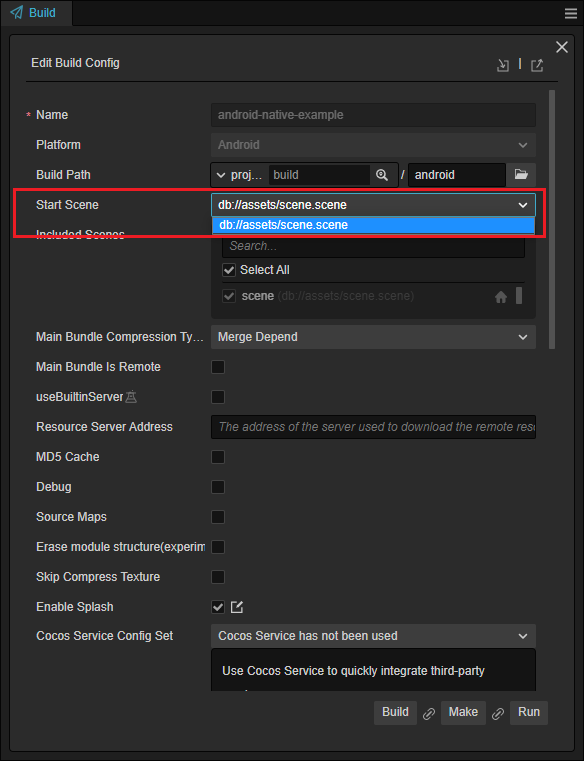
选择至少一个场景作为应用载入的首场景,当仅有一个场景时会被默认添加:

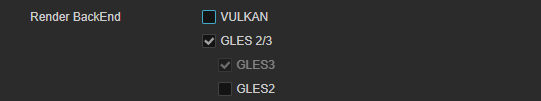
参考 Android 平台构建选项 - 渲染后端 选择渲染后端

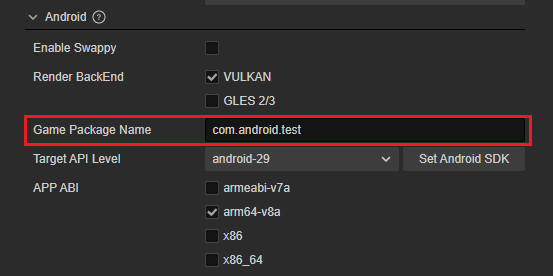
填入包名

名称规范请参考 应用 ID 名称
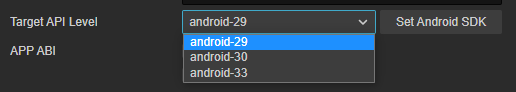
选择 Target API Level

如果没有下拉框,请检查上面的 配置 SDK 和 NDK 是否正确。
- 其他选项请参考 Android 平台构建选项
发布
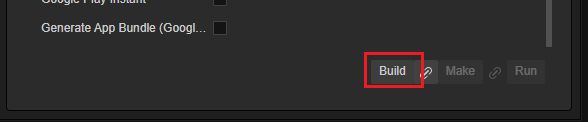
构建:点击下方的 构建 按钮会创建一个新的构建任务并开始构建

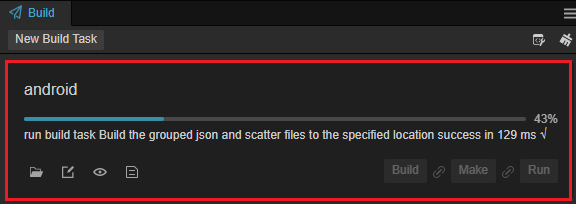
等待构建完成

编译导出的工程
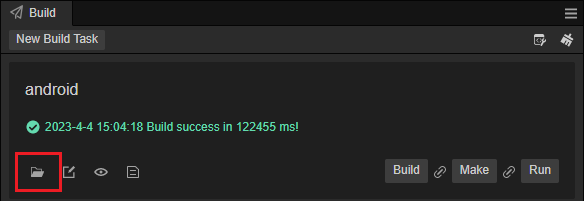
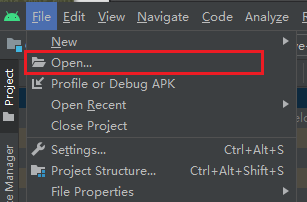
在点击下面的按钮打开生成好的 Android Studio 工程:

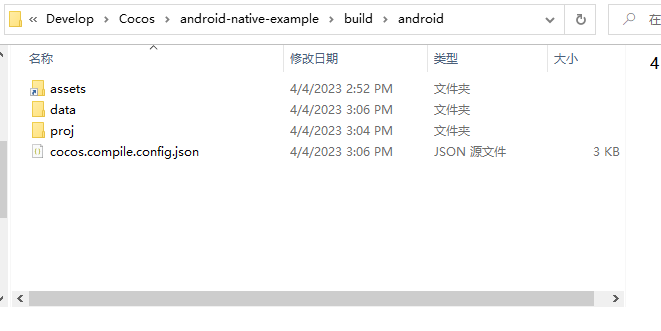
找到工程对应的目录

打开 Android Studio 的菜单:

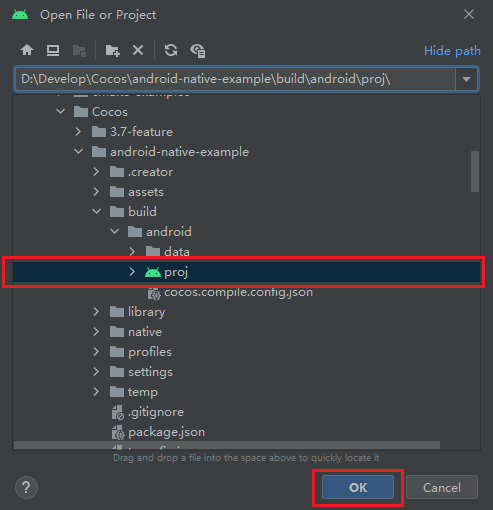
打开已经构建好的项目,默认在 {项目路径}/build 里,工程名默认为 android:

使用 Android Studio 构建 APK
待 Android Studio 将项目准备完成后,即可打包 APK,准备过程可能会耗时较久,如果长时间无响应,请检查网络,或者切换到其他镜像。此时如果您需要中断目前的后台任务,可参考下列关闭方法:
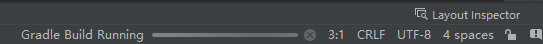
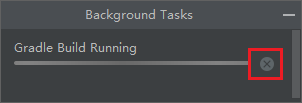
Android Studio 有后台任务时,可以点击窗口下方的后台任务栏:

在弹出窗中点击右侧的 × 以结束后台任务:

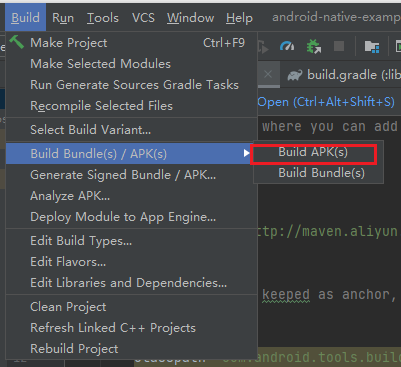
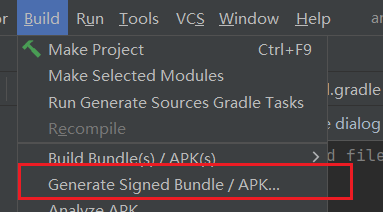
打开 Build 菜单选择 Build Bundle(s) / APK(s):

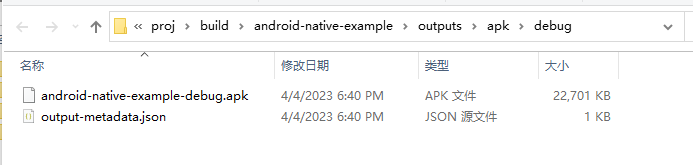
发布成功后可以在 proj/build 目录内找到 Debug 版本的 APK:

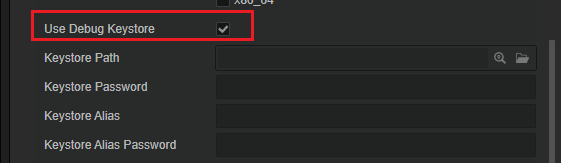
正式版本需要避免使用调试秘钥:取消 使用调试秘钥 并从下方的 秘钥库路径 中找到自定义的秘钥。

如果无秘钥,可以使用 JAVA 来生成对应的秘钥;也可以通过 Android Studio 来生成:
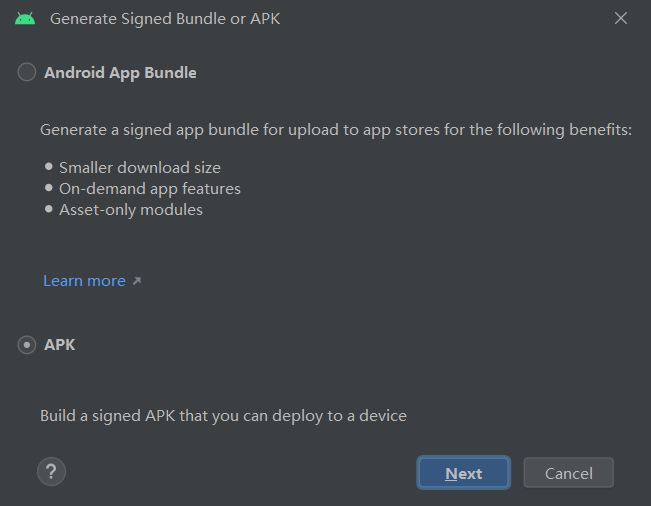
选中 Generate Signed Bundle / APK:

选中生成 APK:

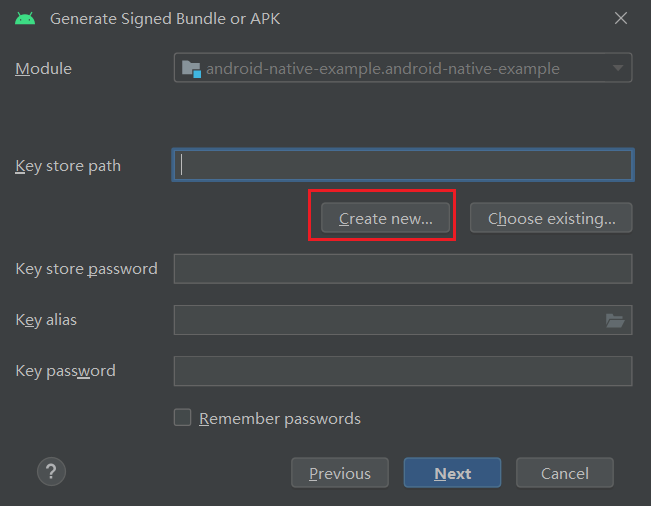
在引导的窗口中点击 Create new:

进阶
导入第三方库
为了将应用发布到应用市场,通常需要对接某些第三方的 SDK,通常这些 SDK 会提供给您 JAR 或 AAR 格式,您可以参考 在其他项目中使用您的库 将本地的库导入到工程内。
JAVA 和 TypeScript 互相通信
引擎提供多样化的方法用于解决 TypeScript 和 Native 层交互问题。
常见的 SDK 接入时,我们需要通过 SDK 的登陆接口进行登陆操作,获取到登陆结果后再将结果传入到 TypeScript 层以方便游戏进行处理。
引擎提供 简化使用 JavaScript 调用 Java 方法 可以较为快速的解决这类问题。通常来说,这个机制用于对接 SDK 中如注册、登陆等行为是比较方便的。
在安卓工程中找到 AppActivity.java 并在 onCreated 方法中添加如下代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// DO OTHER INITIALIZATION BELOW
SDKWrapper.shared().init(this);
JsbBridge.setCallback(new JsbBridge.ICallback() {
@Override
public void onScript(String arg0, String arg1) {
Log.d("[AppActivity]", "onScript: " + arg0 + "," + arg1);
JsbBridge.sendToScript("sdklogin", "result json here");
}
});
}
添加完成后,JsbBridge.setCallback 的回调 onScript 就可以接受到 TypeScript 内发送的信息。
JsbBridge.sendToScript 可以将信息发送到 TypeScript 层。
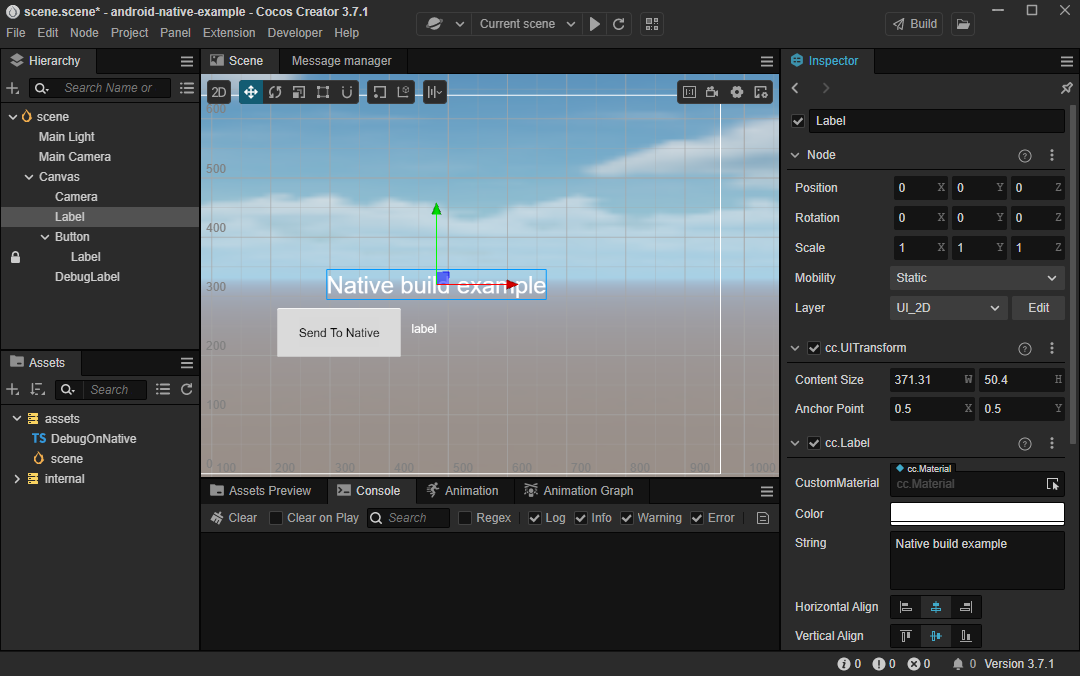
在编辑器中创建一个脚本并添加如下代码:
import { _decorator, Component, Label, native } from 'cc';
import { NATIVE } from 'cc/env';
const { ccclass, property } = _decorator;
@ccclass('DebugOnNative')
export class DebugOnNative extends Component {
@property(Label)
debugLabel: Label = null;
start() {
if (NATIVE) {
native.bridge.onNative = (arg0: string, arg1?: string | null) => {
console.log('onNative', arg0, arg1);
this.debugLabel.string = 'onNative' + arg0 + "," + arg1;
}
}
}
onSendToNative() {
if (NATIVE) {
native.bridge.sendToNative("logInToGameSerivceResult", "isOK=true");
}
}
}
native.bridge.sendToNative 方法允许 TypeScript 层向 Java 层发送信息,并在 JAVA 层内的 JsbBridge.setCallback 的回调 onScript 被接收到。
native.bridge.onNative 回调可以接受 JAVA 层通过 JsbBridge.sendToScript 发送的信息。
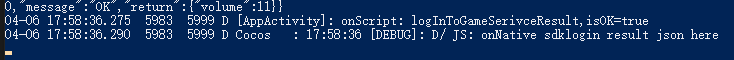
编译并启动游戏,触发 onSendToNative 方法后即可观察到日志情况:

注意:
- 使用 NATIVE 宏来控制访问权限,只有原生的应用才可以访问这些方法
- 待引擎初始化完成才可以调用 JsbBridge.sendToScript 向 JAVA 发送消息
- 该方法只能传输字符串,复杂数据可以编码为 JSON 格式后传输
对于复杂的数据结构可以参考 JSB Swig 或 JSB。
扩展发布机制
参考 自定义构建流程 通过扩展系统对发布机制进行扩展。
Q&A
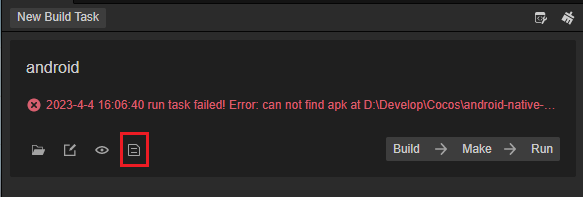
Q:发布时的错误如何调试
A:点击日志按钮,进行查看

Q:提示缺少 LIB_EGL
- A:更换 NDK 版本为文中所述的版本
Q:文件命名
- A:由于安卓是基于 Linux 的,因此 Linux 的一些文件规范在安卓依然适用,如:
- 安卓是大小写敏感的,确保路径的大小写是正确的,否则将无法正确加载
- 文件夹或文件名中不要含有空格等字符
由3D建模学习工作室 翻译整理,转载请注明出处!