Cocos Creator:扩展“资源”面板
推荐:将NSDT场景编辑器及加入你的3D工具链
3D工具集:NSDT简石数字孪生
扩展“资源”面板
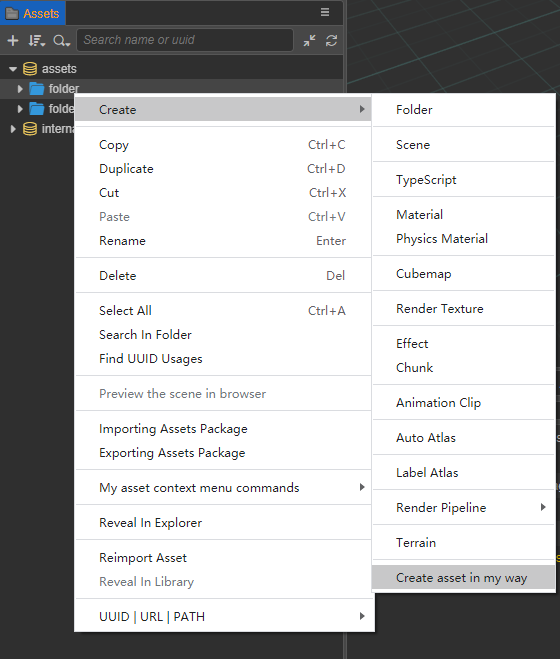
扩展右键单击菜单
右键菜单显示机制是在显示实时菜单数据之前获取实时菜单数据。扩展在自己的模块中预注册以获取 Assets 面板的右键菜单显示事件,并通过事件返回要显示的菜单数据,然后统一显示。注册的菜单通常显示在现有菜单之后。assetspackage.json
假设“资源”面板中的位置 () 具有右键单击菜单事件,则当前支持的扩展位置 () 为:wherewhere
createMenu-- 创建资产的两个入口点:一个是面板左上角的 + 按钮;另一个是右键单击菜单中的“创建”选项。dbMenu-- 资产数据库根节点assetMenu-- 资产通用节点panelMenu-- 面板的空白区域
具体实施步骤:
- 在编辑器顶部的菜单栏中选择扩展 -->创建扩展,并根据需要在全局/项目目录中创建新扩展。然后,扩展包将在根/项目目录的目录中生成。
extensions
打开扩展包的文件并配置属性,其中引入了该文件。其他属性(如上述显式声明),对应的是从以下位置导出的方法:package.jsoncontributions.assets.menumethodsassets-menu.jscreateMenuwhereonCreateMenuassets-menu.js
// package.json
{
contributions: {
assets: {
menu: {
methods: '. /assets-menu.js', // This file is in the following demo example
createMenu: 'onCreateMenu',
assetMenu: 'onAssetMenu',
dbMenu: 'onDBMenu',
panelMenu: 'onPanelMenu',
},
},
},
}
本文末尾的演示示例中的代码示例部分如下所示:assets-menu.js
// assets-menu.js
exports.onCreateMenu = function (assetInfo) {
return [
{
label: 'i18n:extend-assets-demo.menu.createAsset',
click() {
if (!assetInfo) {
console.log('get create command from header menu');
} else {
console.log('get create command, the detail of diretory asset is:');
console.log(assetInfo);
}
},
},
];
};
exports.onAssetMenu = function (assetInfo) {
return [
{
label: 'i18n:extend-assets-demo.menu.assetCommandParent',
submenu: [
{
label: 'i18n:extend-assets-demo.menu.assetCommand1',
enabled: assetInfo.isDirectory,
click() {
console.log('get it');
console.log(assetInfo);
},
},
{
label: 'i18n:extend-assets-demo.menu.assetCommand2',
enabled: !assetInfo.isDirectory,
click() {
console.log('yes, you clicked');
console.log(assetInfo);
},
},
],
},
];
};
中的函数和类似函数描述如下:onCreateMenu(assetInfo)assets-menu.js
参数对象assetInfo
displayName字符串 - 要显示的资产的名称extends(可选)字符串[] - 要从中继承的类importer字符串 - 导入程序的名称isDirectory布尔值 - 是否为文件夹instantiation(可选)字符串 - 如果虚拟资产可以实例化为实体,则将携带此扩展名imported布尔值 - 导入是否完成invalid布尔值 - 导入是否失败name字符串 - 资产的名称file字符串 - 资产文件所在磁盘的绝对路径redirect对象 - 跳转到资产type字符串 - 资产类型uuid字符串 - 资产 IDreadonly布尔值 - 是否为只读type字符串 - 资产类型url字符串 - 以 db:// 开头的资产地址uuid字符串 - 资产 ID
返回值、对象MenuItem[]MenuItem
type(可选)字符串 - 可选、普通、分隔符、子菜单、复选框或单选label(可选)字符串 - 显示的文本sublabel(可选)字符串 - 显示的辅助文本submenu(可选)菜单项[] - 子菜单click(可选)函数 - 点击事件enable(可选)布尔值 - 是否可用,如果不可用,则显示为灰色样式visible(可选)布尔值 - 是否显示accelerator(可选)字符串 - 显示快捷键checked(可选)布尔值 - 当类型为checkbox/radio
更多属性可以在电子菜单项文档的数据格式中找到。
实现扩展的效果如下所示:

扩展拖放识别
识别可接受的类型需要编辑器UI组件的支持,其中重要的属性是 。自定义拖入类型并将其注入“资源”面板的范围。如果包含该自定义类型的元素随后从另一个编辑器面板拖到“资源”面板中,则“资源”面板会识别该元素并向该自定义类型的注册人(插件)发送消息。然后,注册人可以执行自定义操作,例如创建一组新资产。<ui-drag-item>type<ui-drag-item type="xxx"><ui-drag-item>
具体实现步骤与上述扩展右键菜单大致相同,打开扩展的文件做相应的配置。package.json
// package.json
{
contributions: {
assets: {
drop: [
{
type: 'my-defined-asset-type-for-drop', // corresponds to the usage of panel.html in the demo example
message: 'drop-asset',
},
menu: ',]
menu: '. /assets-menu.js',
},
},
messages: {
'drop-asset': {
methods: ['default.dropAsset'], // 'default' is the current extension's default panel
},
},
}
本文末尾演示示例中的文件:panel.js
exports.methods = {
dropAsset(assetInfo, dragInfo) {
console.log(Editor.I18n.t('extend-assets-demo.drop.callback'));
console.log(assetInfo);
console.log(dragInfo);
},
};
assetInfo参数说明:
uuid字符串 - 在“资源”面板中拖动资源时,资源在鼠标释放位置的 UUID。type字符串 - 资产类型isDirectory布尔值 - 资产是否为文件夹
本文末尾演示示例中的文件:panel.html
<ui-drag-item
type="my-defined-asset-type-for-drop"
additional='{"value": "this additional is dragInfo data."}'
>
<ui-label>Drag me to assets panel, and look conosole log.</ui-label>
</ui-drag-item>3D建模学习工作室 翻译整理,转载请注明出处