Unity3D :视觉元素和可视化树简介
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
视觉元素和可视化树简介
最基本的构建块用户界面
工具包是一个视觉元素
.可视元素按顺序排列到具有父子关系的层次结构树中。这称为可视化树
.
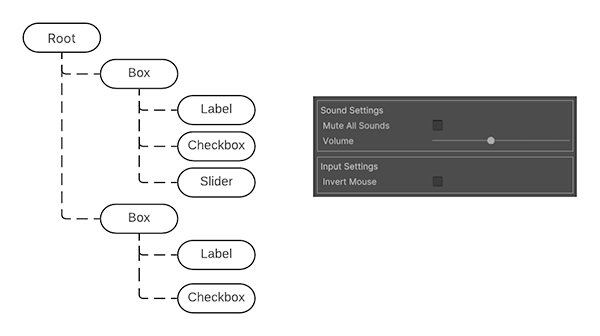
下图显示了可视化树的简化示例,以及 UI 工具包中呈现的结果。

类是可视化树中所有节点的基础。基类包含样式、布局数据和事件处理程序等属性。视觉元素可以有子级和后代视觉元素。例如,在上图中,第一个可视元素有三个子可视元素:、 和 。VisualElementBoxLabelCheckboxSlider
您可以通过内联样式和样式表自定义视觉元素的外观。还可以使用事件回调来修改可视元素的行为。
VisualElement 派生到定义其他行为和功能(如控件)的子类中。UI 工具包包括各种具有专用行为的内置控件。控件是图形用户界面的一个元素。例如,以下项可用作内置控件:
- 按钮
- 切换
- 文本输入字段
控件包括控件的视觉对象,以及用于操作控件和与控件交互的脚本逻辑。它可以由单个可视元素组成,也可以由多个可视元素的组合组成。例如,切换控件包含三个元素:
- 文本标签
- 盒子的图像
- 复选标记的图像

切换控件的实现定义控件的行为。它具有切换状态是真还是假的内部值。当值更改时,此逻辑交替复选标记图像的可见性。
还可以将可视元素组合在一起并修改其行为以创建自定义控件。
若要在 UI 中使用控件,请将其添加到可视化树中。
其他资源
- 使用 UXML 构建用户界面
- 使用 C# 脚本构建 UI
- UXML 元素参考
由3D建模学习工作室整理翻译,转载请注明出处!