Unity3D :USS 属性语法
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
USS 属性语法
本页介绍常见的 USS 属性、它们的语法和接受的值,以及与 CSS 的区别。有关 USS 属性的完整列表,请参阅 USS 属性参考。
USS properties use the same grammar syntax as W3C CSS documents:
- 关键字值按原样显示。例如:
auto、baseline。 - 基本数据类型出现在尖括号(
<和>)之间。例如:<length>、<color>。 - 与属性同名的非尾端出现在尖括号与单直引号(
<'和'>)之间。例如:<'width'>。
如果属性值包含多个组件:
- 并列的词语意味着它们全部必须按给定顺序出现。
- 条形 () 分隔两个或多个备选方案:必须恰好出现一个。
| - 双条()分隔两个或多个选项:一个或多个必须按任意顺序出现。
|| - 双 & 符号 (
&&) 分隔两个或多个组件:全部都必须出现,顺序任意。 - 方括号 (
[]) 表示分组。
Every type, keyword, or angle-bracketed group might be followed by modifiers:
- 星号 (
*) 表示前面的类型、词或组出现零次或多次。 - 加号 (
+) 表示前面的类型、词或组出现一次或多次。 - 问号 (
?) 表示前面的类型、词或组是可选的。 - 花括号中的一对数字 (
{A,B}) 表示前面的类型、词或组出现至少A次且最多B次。
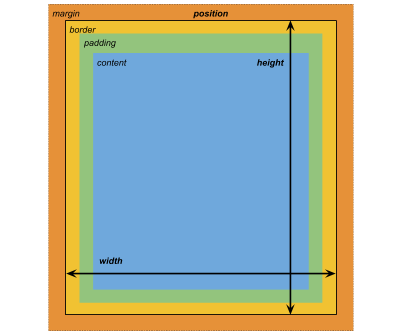
框形模型

尺寸
width: <length> | auto
height: <length> | auto
min-width: <length> | auto
min-height: <length> | auto
max-width: <length> | none
max-height: <length> | none
width 和 height 指定元素的大小。如果未指定 width,则宽度基于元素内容的宽度。如果未指定 height,则高度基于元素内容的高度。
边距
margin-left: <length> | auto;
margin-top: <length> | auto
margin-right: <length> | auto
margin-bottom: <length> | auto
/* Shorthand */
margin: [<length> | auto]{1,4}
边框
border-left-width: <length>
border-top-width: <length>
border-right-width: <length>
border-bottom-width: <length>
/* Shorthand */
border-width: <length>{1,4}
填充
padding-left: <length>
padding-top: <length>
padding-right: <length>
padding-bottom: <length>
/* Shorthand */
padding: <length>{1,4}
Differences from CSS
USS 使用的替代盒模型与标准 CSS 盒模型不同。在标准 CSS 框模型中,定义内容框的大小。元素的呈现大小是其 、 和 / 值的总和。widthheightpaddingborder-widthwidthheight
Unity 的模型相当于将 CSS 的 box-sizing 属性设置为 border-box。有关详细信息,请参阅 MDN 文档。
灵活布局
UI 工具包包括一个布局引擎,该引擎根据布局和样式属性定位可视元素。布局引擎实现了 Flexbox 的一个子集,这是一个 HTML/CSS 布局系统。
默认情况下,所有项都垂直放置在其容器中。
/* Items */
flex-grow: <number>
flex-shrink: <number>
flex-basis: <length> | auto
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | stretch
/* Containers */
flex-direction: row | row-reverse | column | column-reverse
flex-wrap: nowrap | wrap | wrap-reverse
align-content: flex-start | flex-end | center | stretch
align-items: flex-start | flex-end | center | stretch
justify-content: flex-start | flex-end | center | space-between | space-around
Positioning
/* The default value is `relative` which positions the element based on its parent.
If sets to `absolute`, the element leaves its parent layout and values are specified based on the parent bounds.*/
position: absolute | relative
/* The distance from the parent edge or the original position of the element. */
left: <length> | auto
top: <length> | auto
right: <length> | auto
bottom: <length> | auto
背景
background-color: <color>
background-image: <resource> | <url> | none
-unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
-unity-background-image-tint-color: <color>
Slicing
指定背景图像时,请根据简化的 9 切片规范绘制背景图像:
-unity-slice-left: <integer>
-unity-slice-top: <integer>
-unity-slice-right: <integer>
-unity-slice-bottom: <integer>
-unity-slice-scale: <length>
Border color
border-color: <color>
Border radius
border-top-left-radius: <length>
border-top-right-radius: <length>
border-bottom-left-radius: <length>
border-bottom-right-radius: <length>
/* Shorthand */
border-radius: <length>{1,4}
Differences from CSS
边界半径属性在 USS 和 CSS 中的工作方式几乎相同。有关 的详细信息,请参阅 MDN 文档。border-radius
但是,有两个主要区别:
- Unity 不支持用于创建椭圆角的秒半径速记 ()。
border-radius: (first radius values) / (second radius values); - Unity 将边框半径值减少到元素大小的一半(以像素为单位)。例如,对于 100px x 100px 元素,任何大于 50px 的值都会减少到 50px。如果对边框半径属性使用百分比 () 值,Unity 首先将百分比解析为像素,然后将该值减少到解析像素值的一半。如果两个或多个角的半径值不同,Unity 会将大于元素大小一半的任何值减少到元素大小的一半。
border-radius%border-radius
Appearance
overflow: hidden | visible
-unity-overflow-clip-box: padding-box | content-box
-unity-paragraph-spacing: <length>
opacity: <number>
visibility: visible | hidden
display: flex | none
-unity-overflow-clip-box 定义元素内容的裁剪矩形。默认值为 padding-box,表示位于填充区域外部的矩形(上文的框形模型图像中的绿色矩形);content-box 表示位于填充区域内的值(上文的框形模型图像中的蓝色矩形)。
The display default value is flex. Setting display to none removes the element. Setting the visibility to hidden hides the element, but the element still occupies space in the layout.
Differences from CSS
USS display 属性只支持 CSS display 属性可用关键字值的一小部分。USS 版本支持与 Yoga 布局引擎配合使用的关键词。
- 有关 Yoga 的更多信息,请参阅布局。
- 有关 CSS
display属性的更多信息,请参阅 MDN 文档。
文本属性
文本属性用于设置颜色、字体、字体大小以及 Unity 特有属性(字体资源、字形、对齐、自动换行和剪切)。
color: <color>
-unity-font: <resource> | <url>
-unity-font-definition: <resource> | <url>
font-size: <number>
-unity-font-style: normal | italic | bold | bold-and-italic
-unity-text-align: upper-left | middle-left | lower-left | upper-center | middle-center | lower-center | upper-right | middle-right | lower-right
-unity-text-overflow-position: start | middle | end
white-space: normal | nowrap
-unity-text-outline-width: <length>
-unity-text-outline-color: <color>
/* Shorthand */
-unity-text-outline: <length> | <color>
【注】在 UI 生成器中设置字体时,检查器中的“字体”控件和“字体资源”控件将 设置为 。因为优先于 ,如果要使用“字体”列表中的字体,则必须从“字体资源”中选择“无”。否则,您选择的字体将不会生效。-unity-font-unity-font-definition-unity-font-definition-unity-font
Cursor
使用 cursor 默认纹理类型可为光标导入自定义纹理。
cursor: [ [ <resource> | <url> ] [ <integer> <integer>]?, ] [ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
Differences from CSS
在 CSS 中,您可以在单个 cursor 样式声明中指定多个可选的自定义光标和一个强制关键字。当您指定多个光标时,它们会形成一个回退链。如果浏览器无法加载第一个自定义光标,它会依次尝试其他每个光标,直到能加载其中一个或没有更多自定义光标可供尝试。如果浏览器无法加载任何自定义光标,则它使用关键字。
在 USS 中,自定义光标和关键字是互斥的。一个 cursor 样式声明只能有一个自定义光标或一个关键字。
有关 CSS cursor 属性的详细信息,请参阅 MDN 文档。
Opacity
opacity: <number>
Differences from CSS
USS 不透明度类似于 CSS 不透明度。父元素的不透明度会影响子元素的感知不透明度。USS 不透明度和 CSS 不透明度之间的可感知性不同。
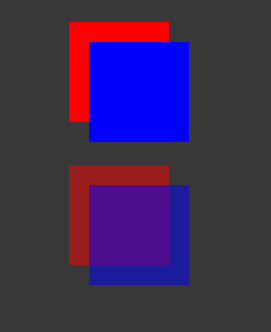
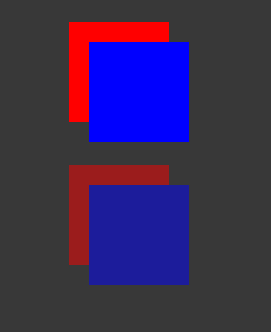
在下面的 USS 示例中,蓝色方块是红色方块的子方块。红色方块有一个 .opacity0.5
.red {
background-color: red;
opacity: 0.5;
}
.blue {
background-color: blue;
left: 20px;
top: 20px;
}
尽管蓝色方块没有不透明度值,但它具有与红色方块的感知不透明度。您可以通过蓝色方块看到红色方块。0.5

在 CSS 中,如果应用相同的样式,则红色和蓝色方块的透明度均为 50%。但是,您无法通过蓝色方块看到红色方块,除非您还将蓝色设置为小于 。opacity1

由3D建模学习工作室整理翻译,转载请注明出处!