Unity3D :设置文本样式
在线工具推荐:三维数字孪生场景工具 - GLTF/GLB在线编辑器 - Three.js AI自动纹理化开发 - YOLO 虚幻合成数据生成器 - 3D模型在线转换 - 3D模型预览图生成服务
设置文本样式
基本文本样式
文本属性是常规的 USS 样式属性。可以在任何元素上设置文本样式属性,无论它是否是文本元素(从 C# 类型继承)。与大多数 USS 样式属性不同,文本样式属性传播到子元素。例如:TextElement
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<ui:VisualElement style="-unity-font-style: bold-and-italic; font-size: 39px;">
<ui:Label text="Label" />
</ui:VisualElement>
</ui:UXML>
在上面的示例中,文本将为粗体、斜体,字体大小为 .下图显示了检查器中可用的文本样式属性:Label39px

直接在画布中设置文本样式
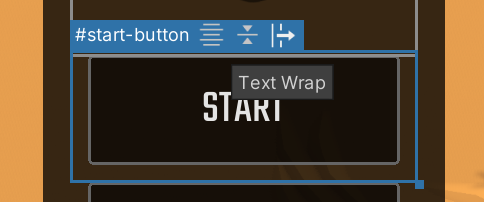
以下文本样式在画布中以切换形式显示在所选元素上:
- 水平文本对齐
- 直排文本对齐
- 文本绕排
如果所选元素是文本元素(继承自 ),则这些切换开关将显示在所选元素的标题中。例如,和 :TextElementLabelButton

高级文本样式
您可以安装 Unity 默认安装的 TextMeshPro 包。软件包功能包括:
- 在文本属性中使用富文本标记。
Label - 使用更高级的样式属性,允许设置文本突出显示和阴影。
Font Asset
由3D建模学习工作室整理翻译,转载请注明出处!