Unity3D :后代选择器
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
后代选择器
USS 后代选择器匹配的元素是可视化树
.
语法
子体选择器由多个简单选择器组成,由空格分隔:
selector1 selector2 {...}
例
为了演示简单的选择器如何匹配元素,下面是一个示例用户界面
公文。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
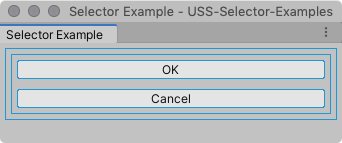
未应用任何样式,UI 如下所示:

以下后代选择器样式规则与内部元素和第一个按钮匹配。
#container1 .yellow {
background-color: yellow;
}
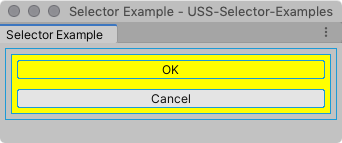
应用样式时,UI 如下所示:

注意:大量使用后代选择器可能会对性能产生负面影响。有关更多性能指南,请参阅 USS 的最佳实践。
由3D建模学习工作室整理翻译,转载请注明出处!