Unity3D :创建弹出窗口
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
创建弹出窗口
版本: 2021.3+
此示例演示如何使用 UnityEditor.PopupWindow 创建弹出窗口。
示例概述
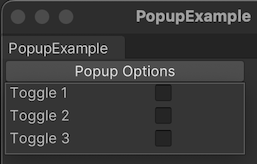
本示例创建一个弹出窗口,该窗口通过自定义编辑器窗口中的按钮显示。弹出窗口有三个切换开关,并在未聚焦时关闭。

您可以在此 GitHub 存储库中找到此示例创建的已完成文件。
先决条件
本指南适用于熟悉 Unity 编辑器的开发人员,用户界面
工具包和 C# 脚本。在开始之前,请熟悉以下内容:
- 用户体验
- 美国航空母舰
UnityEditor.PopupWindow
创建自定义编辑器窗口
创建带有按钮的自定义编辑器窗口。在 UI 文档(UXML 文件)中定义按钮,并在 USS 文件中设置其样式。最后,在 C# 脚本中定义按钮逻辑,以便在单击按钮时显示弹出窗口。
- 使用任何模板创建 Unity 项目。
- 在“项目”窗口中右键单击,然后选择“创建> UI 工具包>编辑器窗口”。
- 在“UI 工具包编辑器窗口创建程序”窗口的“C#”框中,输入 。
PopupExample - 选择“确认”。这将创建三个文件:、 和 。
PopupExample.csPopupExample.uxmlPopupExample.uss - 替换为以下内容:
PopupExample.uxml
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="True">
<ui:Button text="Popup Options" display-tooltip-when-elided="true" class="popup-button" />
</ui:UXML>
6. 替换为以下内容:PopupExample.cs
using UnityEditor;
using UnityEngine.UIElements;
using PopupWindow = UnityEditor.PopupWindow;
public class PopupExample : EditorWindow
{
// Add menu item
[MenuItem("Example/Popup Example")]
static void Init()
{
EditorWindow window = EditorWindow.CreateInstance
window.Show();
}
private void CreateGUI()
{
var visualTreeAsset = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/PopupExample.uxml");
visualTreeAsset.CloneTree(rootVisualElement);
var button = rootVisualElement.Q<Button>();
button.clicked += () => PopupWindow.Show(button.worldBound, new PopupContentExample());
}
}
7. 替换为以下内容:PopupExample.uss
.popup-button {
width: 200px;
}
创建弹出窗口内容
创建一个 UI 文档(UXML 文件)以定义弹出窗口中的内容。创建一个 C# 类来设置窗口大小并显示窗口。
- 在该文件夹中,创建一个以以下内容命名的 UI 文档:
EditorPopupWindowContent.uxml
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../../UIElementsSchema/UIElements.xsd" editor-extension-mode="True">
<ui:Toggle label="Toggle 1" name="Toggle1"/>
<ui:Toggle label="Toggle 2" />
<ui:Toggle label="Toggle 3" />
</ui:UXML>
2. 在该文件夹中,创建一个以以下内容命名的 C# 文件:EditorPopupContentExample.cs
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
public class PopupContentExample : PopupWindowContent
{
//Set the window size
public override Vector2 GetWindowSize()
{
return new Vector2(200, 100);
}
public override void OnGUI(Rect rect)
{
// Intentionally left empty
}
public override void OnOpen()
{
Debug.Log("Popup opened: " + this);
var visualTreeAsset = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/PopupWindowContent.uxml");
visualTreeAsset.CloneTree(editorWindow.rootVisualElement);
}
public override void OnClose()
{
Debug.Log("Popup closed: " + this);
}
}
3. 在该文件夹中,创建一个以以下内容命名的 C# 文件:EditorPopupContentExample.cs
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
public class PopupContentExample : PopupWindowContent
{
//Set the window size
public override Vector2 GetWindowSize()
{
return new Vector2(200, 100);
}
public override void OnGUI(Rect rect)
{
// Intentionally left empty
}
public override void OnOpen()
{
Debug.Log("Popup opened: " + this);
var visualTreeAsset = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/PopupWindowContent.uxml");
visualTreeAsset.CloneTree(editorWindow.rootVisualElement);
}
public override void OnClose()
{
Debug.Log("Popup closed: " + this);
}
}
4. 若要测试弹出窗口,请从菜单中选择“示例”>“弹出窗口示例”>“弹出窗口选项”。
由3D建模学习工作室整理翻译,转载请注明出处!