Unity3D :绑定自定义控件
推荐:将NSDT场景编辑器就加入你的3D工具链
3D工具集:NSDT简石数字孪生
绑定自定义控件
版本: 2021.3+
此示例演示如何将自定义控件绑定到本机 Unity 类型。
示例概述
该示例创建一个显示 2D 图像的自定义控件。它将自定义编辑器中的自定义控件用于新资产类型,并将自定义控件绑定到新类型的资产中的字段。

您可以在此 GitHub 存储库中找到此示例创建的已完成文件。
先决条件
本指南适用于熟悉 Unity 编辑器的开发人员,用户界面
工具包和 C# 脚本。在开始之前,请熟悉以下内容:
- 可视化树
- 用户体验
- USS
BindableElementINotifyValueChanged
创建序列化对象
创建包含 Texture2D 的序列化对象。
- 使用任何模板创建 Unity 项目。
- 在项目窗口
,创建一个名为用于存储文件的文件夹。bind-custom-control
创建一个名为的 C# 脚本,并将其内容替换为以下内容:TextureAsset.cs
using UnityEngine;
namespace UIToolkitExamples
{
[CreateAssetMenu(menuName = "UIToolkitExamples/TextureAsset")]
public class TextureAsset : ScriptableObject
{
public Texture2D texture;
public void Reset()
{
texture = null;
}
}
}创建自定义控件并设置其样式
使用 C# 创建自定义控件,该控件表示对 2D 纹理资产的引用,并使用 USS 设置其样式。
- 在该文件夹中,创建一个名为 的文件夹。
Editor - 在“编辑器”文件夹中,创建一个名为 的 C# 脚本。
TexturePreviewElement.cs - 将 的内容替换为以下内容:
TexturePreviewElement.cs
using System;
using UnityEditor.UIElements;
using UnityEngine;
using UnityEngine.UIElements;
using Object = UnityEngine.Object;
namespace UIToolkitExamples
{
public class TexturePreviewElement : BindableElement, INotifyValueChanged<Object>
{
public new class UxmlTraits : BindableElement.UxmlTraits { }
public new class UxmlFactory : UxmlFactory<TexturePreviewElement, UxmlTraits> { }
public static readonly string ussClassName = "texture-preview-element";
Image m_Preview;
ObjectField m_ObjectField;
Texture2D m_Value;
public TexturePreviewElement()
{
AddToClassList(ussClassName);
// Create a preview image.
m_Preview = new Image();
Add(m_Preview);
// Create an ObjectField, set its object type, and register a callback when its value changes.
m_ObjectField = new ObjectField();
m_ObjectField.objectType = typeof(Texture2D);
m_ObjectField.RegisterValueChangedCallback(OnObjectFieldValueChanged);
Add(m_ObjectField);
styleSheets.Add(Resources.Load<StyleSheet>("texture_preview_element"));
}
void OnObjectFieldValueChanged(ChangeEvent<Object> evt)
{
value = evt.newValue;
}
public void SetValueWithoutNotify(Object newValue)
{
if (newValue == null || newValue is Texture2D)
{
// Update the preview Image and update the ObjectField.
m_Value = newValue as Texture2D;
m_Preview.image = m_Value;
// Notice that this line calls the ObjectField's SetValueWithoutNotify() method instead of just setting
// m_ObjectField.value. This is very important; you don't want m_ObjectField to send a ChangeEvent.
m_ObjectField.SetValueWithoutNotify(m_Value);
}
else throw new ArgumentException($"Expected object of type {typeof(Texture2D)}");
}
public Object value
{
get => m_Value;
// The setter is called when the user changes the value of the ObjectField, which calls
// OnObjectFieldValueChanged(), which calls this.
set
{
if (value == this.value)
return;
var previous = this.value;
SetValueWithoutNotify(value);
using (var evt = ChangeEvent<Object>.GetPooled(previous, value))
{
evt.target = this;
SendEvent(evt);
}
}
}
}
}- 在编辑器文件夹中,创建一个名为 的文件夹。
Resources
2. 在“资源”文件夹中,创建一个名为的样式表,并将其内容替换为以下内容:texture_preview_element.uss
.texture-preview-element {
width: 200px;
height: 200px;
}
.texture-preview-element > .unity-image {
flex-grow: 1;
}创建检查器 UI
创建检查员
UI,并将自定义控件绑定到 Texture2D 对象。
在“编辑器”文件夹中,创建一个名为的 C# 脚本,并将其内容替换为以下内容:TextureAssetEditor.cs
using UnityEditor;
using UnityEngine.UIElements;
using UnityEngine;
namespace UIToolkitExamples
{
[CustomEditor(typeof(TextureAsset))]
public class TextureAssetEditor : Editor
{
[SerializeField]
VisualTreeAsset m_VisualTree;
public override VisualElement CreateInspectorGUI()
{
return m_VisualTree.CloneTree();
}
}
}使用 UXML 设置绑定
使用 TexturePreviewElement 创建一个 UXML 文件,并将该属性设置为 。这会将 TexturePreviewElement 绑定到 。binding-pathtextureTextureAsset.texture
- 在“编辑器”文件夹中,创建一个名为的 UI 文档,并将其内容替换为以下内容:
texture_asset_editor.uxml
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:example="UIToolkitExamples" editor-extension-mode="True">
<example:TexturePreviewElement binding-path="texture" />
</ui:UXML>2. 在“项目”窗口中,选择“纹理资产编辑器.cs”。
3. 将 texture_asset_editor.uxml 拖到检查器中的可视化树。
测试绑定
- 从菜单中选择“资产”>“创建> UIToolkit示例”>“纹理资产”。 这将创建一个 .
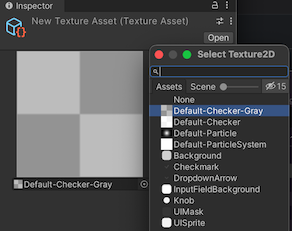
TextureAsset - 选择新的纹理资源对象。在检查器中,您可以看到纹理预览元素。如果将纹理资源引用放入字段中,则可以在字段上方看到预览。如果在 UI 的纹理预览元素中更改资源引用,则更改。
TextureAsset.texture
由3D建模学习工作室整理翻译,转载请注明出处!