Unity3D :基本布局
推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
基本布局
在本节中,我们将介绍如何相对于画布以及彼此定位 UI 元素。如果您想在阅读时测试自己,您可以使用菜单游戏对象 -> UI ->图像创建图像。
矩形工具
出于布局目的,每个 UI 元素都表示为一个矩形。可以使用工具栏中的矩形工具在场景视图中操作此矩形。矩形工具既用于 Unity 的 2D 功能,也用于 UI,实际上甚至可以用于 3D 对象。

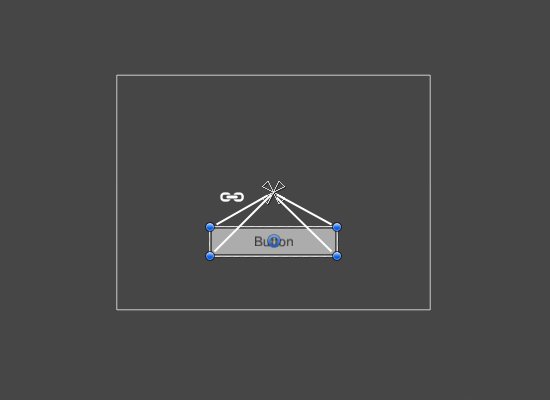
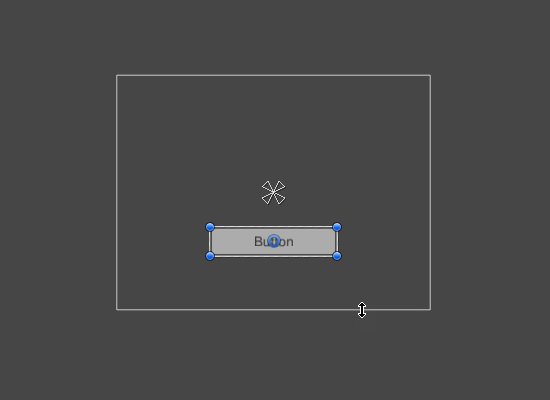
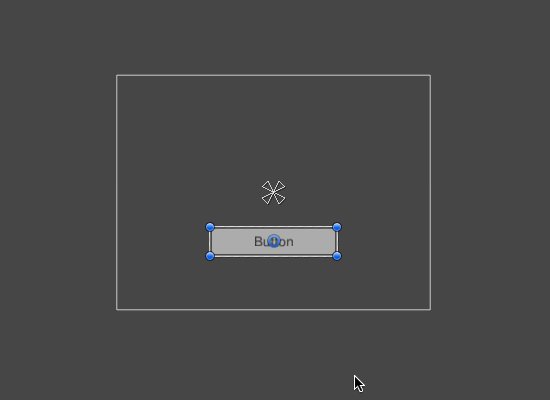
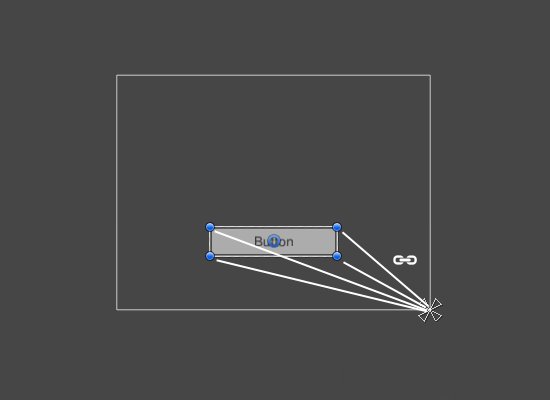
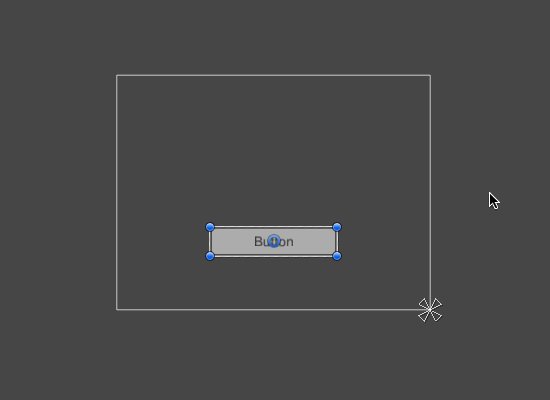
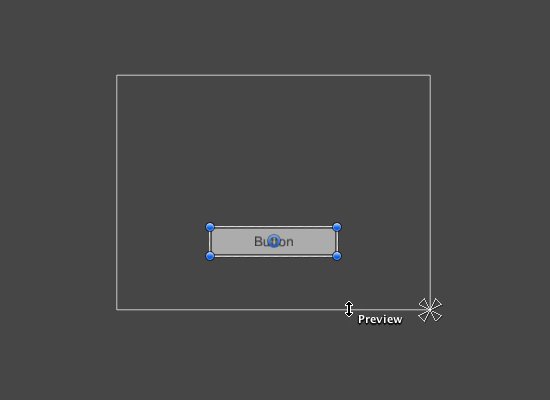
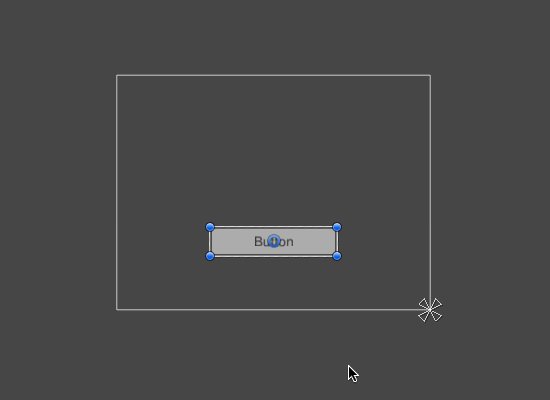
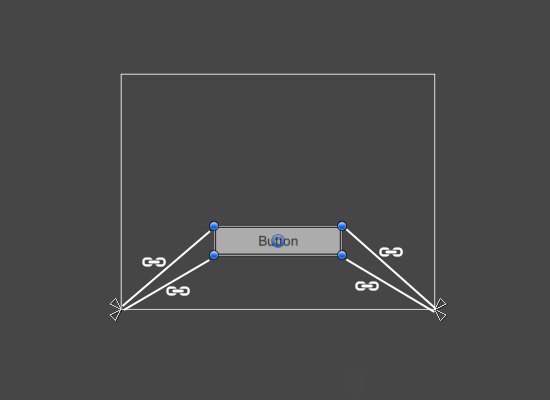
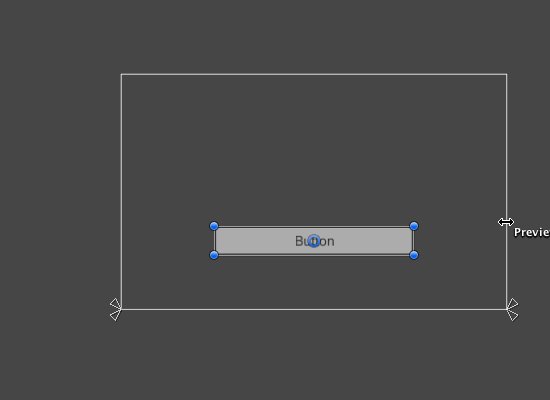
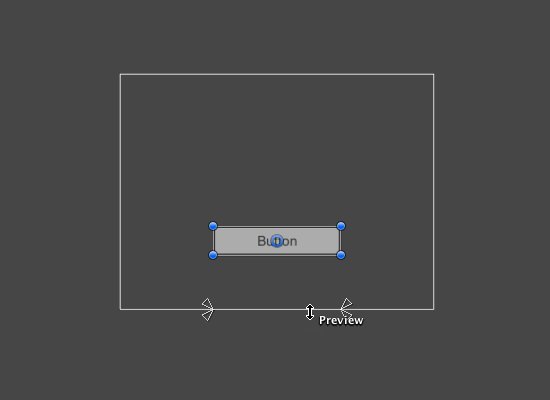
使用矩形工具可对 UI 元素进行移动、大小调整和旋转。 选择 UI 元素后,可通过单击矩形内的任意位置并拖动来对元素进行移动。 通过单击边或角并拖动,可调整元素大小。 若要旋转元素,可在稍微远离角点的位置悬停光标,直到鼠标光标看起来像旋转符号。 然后,可单击并向任一方向拖动来进行旋转。
与其他工具一样,矩形工具使用工具栏中设置的当前轴心模式和空间。 使用 UI 时,通常最好将这些设置保持为 Pivot 和 Local。

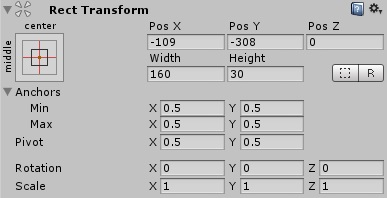
矩形变换
矩形转换是用于所有 UI 元素的新转换组件,而不是常规的转换组件。

与常规变换一样,矩形变换具有位置、旋转和缩放,但还具有宽度和高度,用于指定矩形的尺寸。
调整大小与缩放
当使用矩形工具更改对象的大小时,通常对于 2D 系统中的精灵和 3D 对象,它将更改对象的局部比例。但是,当它用于带有矩形变换的对象时,它将更改宽度和高度,保持局部比例不变。此大小调整不会影响字体大小或切片图像上的边框。
轴心
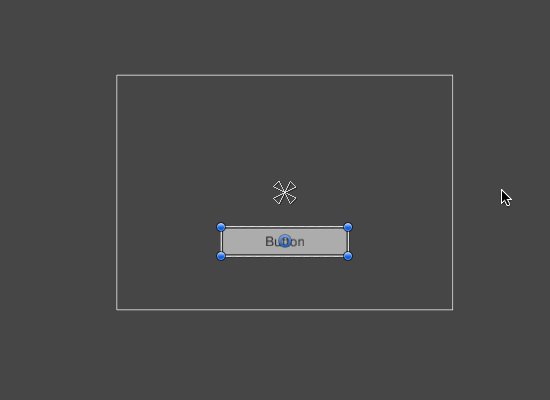
旋转、大小和缩放修改都是围绕轴心进行的,因此轴心的位置会影响旋转、大小调整或缩放的结果。 工具栏 Pivot 按钮设置为轴心模式时,可在 Scene 视图中移动矩形变换的轴心。

锚点
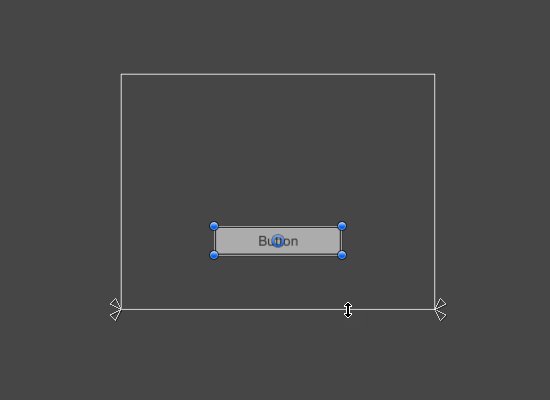
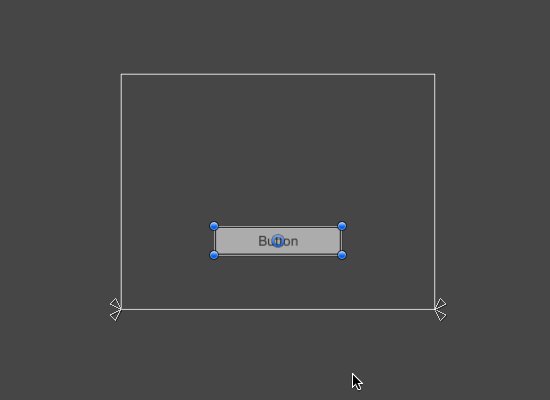
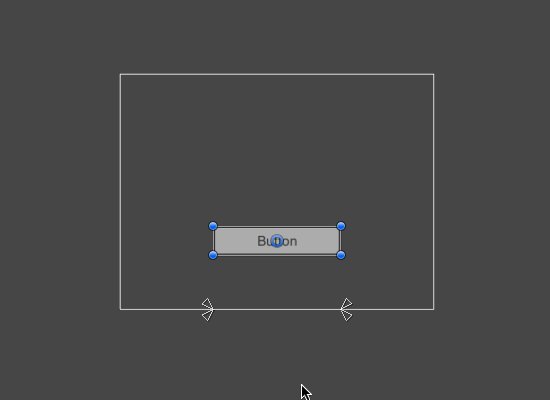
矩形变换包括称为锚点的布局概念。锚点在场景视图中显示为四个小三角形手柄,锚点信息也显示在检查器中。
如果矩形变换的父项也是矩形变换,则子矩形变换还可通过各种方式锚定到父矩形变换。 例如,子项可以锚定到父项的中心,或锚定到一个角。


通过锚定还可以让子项随父项的宽度或高度一起拉伸。 矩形的每个角与其对应的锚点都有一个固定的偏移,即矩形的左上角与左上角锚点有一个固定的偏移,以此类推。 因此,矩形的不同角可以锚定到父矩形中的不同点。

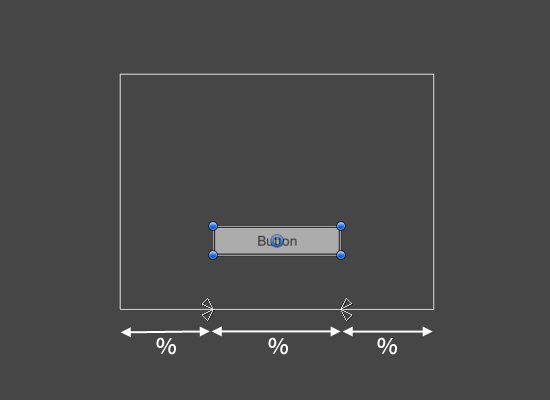
锚点的位置以父矩形宽度和高度的分数(或百分比)定义。0.0 (0%) 对应于左侧或底部,0.5 (50%) 对应于中间,1.0 (100%) 对应于右侧或顶部。但锚点不仅限于侧面和中间;它们可以锚定到父矩形内的任何点。

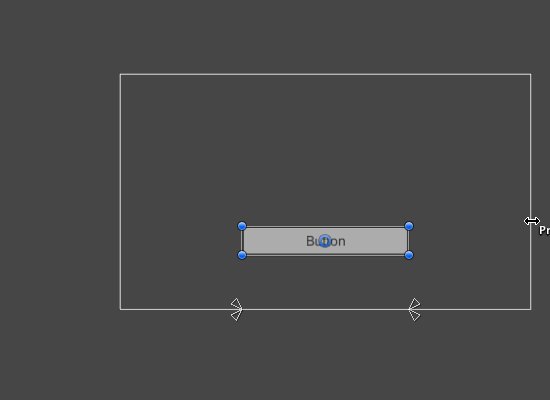
您可以单独拖动每个锚点,或者如果它们在一起,您可以通过单击它们之间的中间并拖动来将它们拖在一起。如果在拖动锚点时按住 Shift 键,矩形的相应角将与锚点一起移动。
锚点控制柄的一种有用功能是可以自动贴靠到同级矩形的锚点,从而进行精确定位。
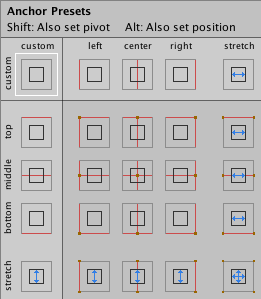
锚点预设
在检查器中,“锚点预设”按钮位于“矩形变换”组件的左上角。单击该按钮将显示“锚点预设”下拉列表。从这里,您可以从一些最常见的锚定选项中进行选择。您可以将 UI 元素锚定到父元素的侧面或中间,也可以与父元素的大小一起拉伸。水平和垂直锚定是独立的。

Anchor Presets 按钮将显示当前所选的预设选项(如果有)。 如果水平轴或垂直轴上的锚点设置为与任何预设不同的位置,则会显示自定义选项。
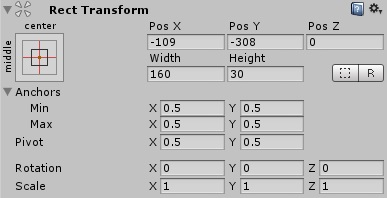
Inspector 中的锚点和位置字段
您可以单击锚点展开箭头以显示定位点编号字段(如果它们尚不可见)。“锚点最小值”对应于“场景视图”中左下角的锚点控点,“锚点最大值”对应于右上方的控点。
根据锚点是在一起(产生固定的宽度和高度)还是分开(使得矩形与父矩形一起拉伸),矩形的位置字段显示不同。

当所有锚点控点在一起时,显示的字段为“位置 X”、“位置 Y”、“宽度”和“高度”。Pos X 和 Pos Y 值指示枢轴相对于锚点的位置。
分离锚点时,字段可以部分或全部更改为“左”、“右”、“上”和“下”。这些字段定义由锚点定义的矩形内的填充。如果锚点水平分隔,则使用“左”和“右”字段;如果垂直分隔,则使用“顶部”和“底部”字段。
请注意,更改锚点或透视字段中的值通常会反调整定位值,以使矩形保持在原位。如果不需要这样做,请通过点按检查器中的 R 按钮来启用 Raw 编辑模式。这将导致定位点和透视值能够更改,而不会因此更改任何其他值。这可能会导致矩形在视觉上移动或调整大小,因为其位置和大小取决于锚点和枢轴值。
由3D建模学习工作室整理翻译,转载请注明出处!