Cocos Creator3D:在原生平台上调试 JavaScript

推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT简石数字孪生
在原生平台上调试 JavaScript
游戏在原生平台上发布后,由于运行时环境不同,可能会出现一些浏览器预览中无法重现的bug。这意味着我们必须直接在本机平台上调试它。Cocos Creator 3D 使得在本地平台中远程调试 JavaScript 变得容易。
在安卓/苹果上调试
如果游戏只能在物理设备上运行,则必须在物理设备上调试打包的游戏。调试步骤如下:
- 确保Android / iOS设备与Windows或Mac位于同一局域网上。
- 在构建面板中选择 Android/iOS 平台和调试模式,构建、编译和运行项目(iOS 平台建议通过 Xcode 连接物理设备进行编译运行)。
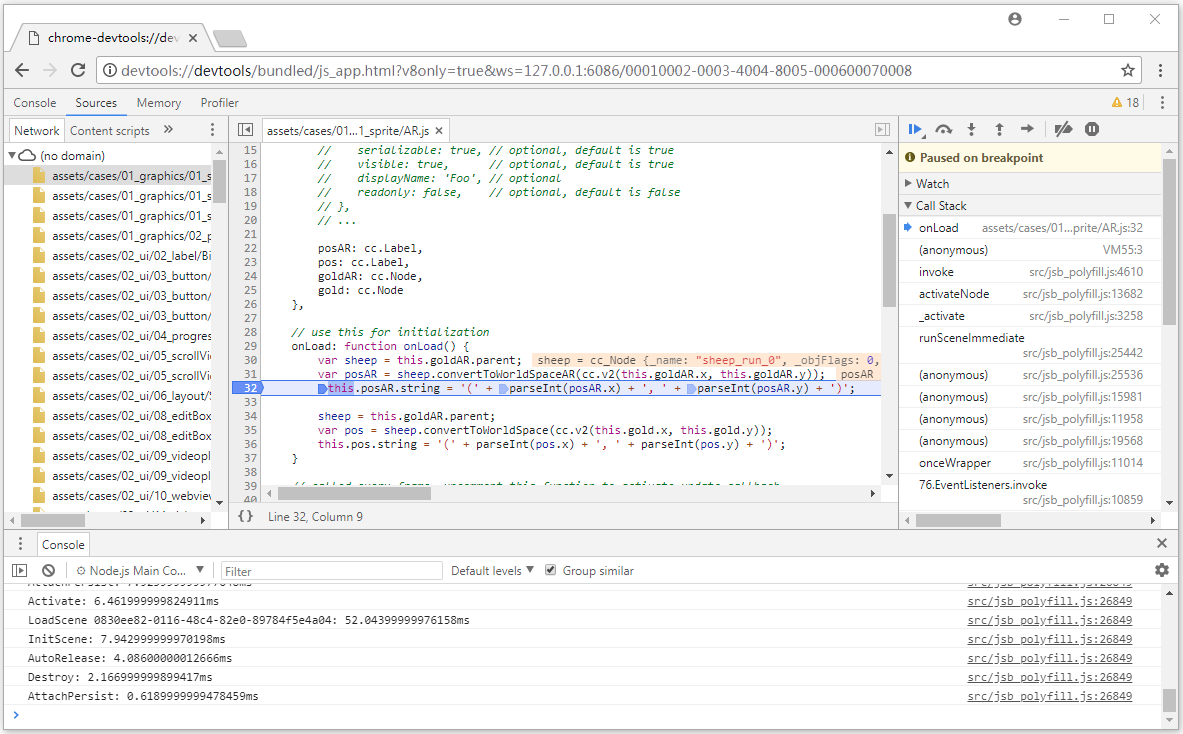
使用Chrome浏览器打开地址:,其中是Android / iOS设备的本地IP,然后您可以对其进行调试。devtools://devtools/bundled/js_app.html?v8only=true&ws={IP}:6086/00010002-0003-4004-8005-000600070008{IP}

在 Windows / Mac 上调试
在Windows/Mac平台上调试游戏的步骤与Android/iOS类似,只需编译项目并在IDE中运行即可。
- 使用 IDE(Visual Studio for Windows 和 Xcode for Mac)编译并运行打包的项目。
在游戏运行时打开 Chrome 并输入地址:进行调试。devtools://devtools/bundled/js_app.html?v8only=true&ws=127.0.0.1:6086/00010002-0003-4004-8005-000600070008

由3D建模学习工作室 翻译整理,转载请注明出处!