Cocos Creator:使用场景面板构建场景图像

推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT 编辑器
使用场景面板构建场景图像
本文档将介绍使用场景面板创建和编辑场景图像的工作流程和技巧。
使用“创建节点”菜单快速添加基本节点类型
当我们开始向场景添加内容时,我们通常从层次结构面板中的创建节点菜单开始,这是点击左上角 + 按钮时弹出的菜单,从几个简单的节点类别中选择我们需要的基本节点类型并添加到场景中。
添加节点时,在“层次结构”面板中选择的节点将成为新创建的节点的父节点。如果选择折叠的节点,然后通过菜单添加新节点,则需要展开刚刚选择的节点才能看到新添加的节点。
空节点
在“创建节点”菜单中选择“创建空节点”以创建不包含任何组件的节点。空节点可用作组织其他节点或挂载开发人员编写的逻辑和控制组件的容器。同样在下文中,我们将介绍如何通过组合空节点和组件来创建满足特定要求的控件。
3D 对象
在“创建节点”菜单中选择“创建 3D 对象”以创建编辑器附带的一些更基本的静态模型控件,这些控件当前包括立方体、圆柱体、球体、胶囊体、圆锥体、圆环、平面和四边形。如果需要创建其他类型的模型,可以参考网格渲染器组件。
用户界面节点
可以通过从“创建节点”菜单中选择“创建 UI”来创建 UI 节点。Creator 3.0 中的 UI 节点要求任何父节点必须至少有一个 UITransform 组件。每个UI节点本身也将有一个UITransform组件。
所以 Canvas 节点是 UI 渲染的根节点,所有与渲染相关的 UI 节点都放在 Canvas 下,有以下好处:
- Canvas 可以提供多分辨率自适应缩放,使用 Canvas 作为根节点可以确保我们的场景在更大或更小的屏幕上看起来不错,请参阅多分辨率适配方案。
- 画布节点根据屏幕大小自动居中,因此画布下的 UI 节点将以屏幕中心作为坐标系的原点。根据我们的经验,这简化了场景和 UI 设置(例如:默认情况下,按钮元素的文本显示在按钮节点的中心),并使编写 UI 节点位置控件的脚本变得更加容易。
2D 渲染节点
创建节点菜单允许您创建由节点和基本可渲染组件(如粒子系统、精灵、标签、蒙版等)组成的节点类型。
此处的基本 2D 可渲染组件不能替换为其他组件的组合。请注意,每个节点只能添加一个可渲染组件,重复添加将导致错误。但是,可以通过组合不同的呈现节点来实现复杂的界面控件,例如下面的 UI 控件节点。
UI 控件节点
常见的 UI 控件,包括按钮、小部件、布局、滚动视图、编辑框等。可以从“创建节点”菜单中的“UI”类别创建节点。
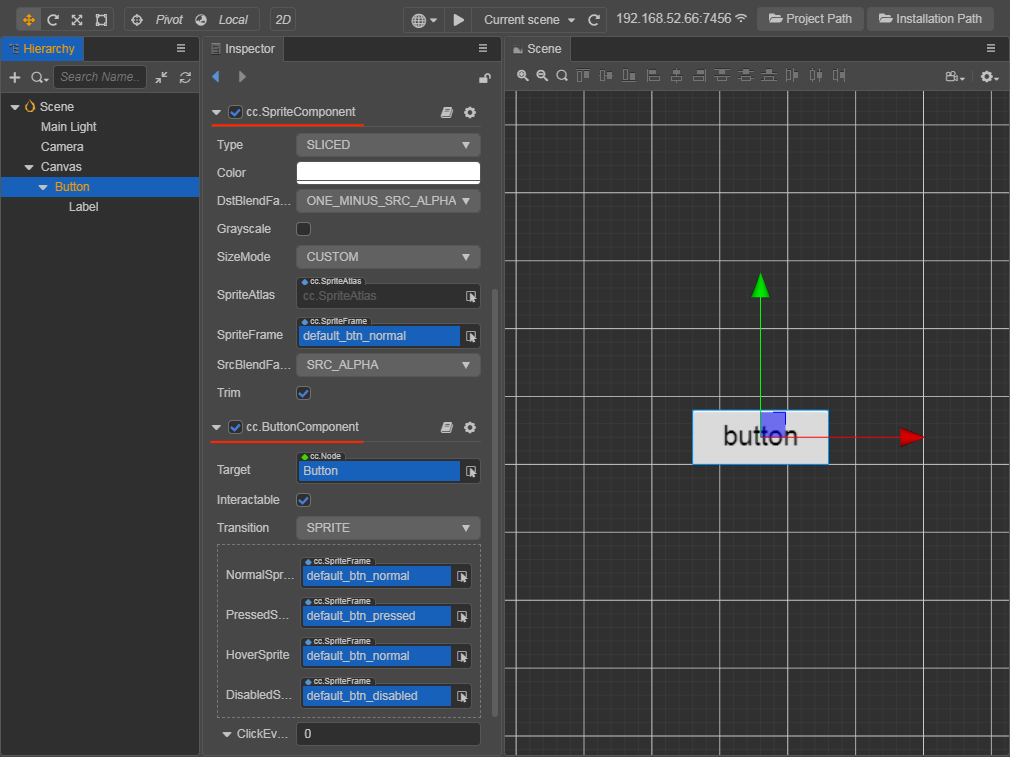
UI 节点大多是渲染节点的组合,比如我们通过菜单创建的 Button 节点包括一个带有 Button 组件 + 一个 Sprite 组件的按钮后台节点,以及一个带有 Label 组件的标签节点:

使用菜单创建基本类型的节点是快速向场景添加内容的推荐方法,然后我们可以根据需要编辑使用菜单创建的节点以创建所需的组合。
有关 UI 节点的详细信息,请参阅 UI 结构说明。
逻辑节点的归属
除了具有特定渲染等任务的节点外,建议在场景的根目录中设置一些只负责挂载脚本和执行游戏逻辑的节点,没有任何渲染等相关内容。通常我们会将这些节点放在场景的根级别,与 Canvas 节点并排放置,以便其他开发者在协作时第一时间找到游戏逻辑并绑定相关数据。
提高场景创建效率的技巧
“场景”面板包括 3D 和 2D 视图。3D 视图用于 3D 场景编辑,2D 视图主要用于编辑 UI 节点等 2D 元素。场景视图可以通过编辑器左上角工具栏中的 3D/2D 按钮进行切换。
以下快捷方式适用于这两种视图。
- 在“层次结构”面板中选择一个节点,然后双击或按下以聚焦“场景”面板中的节点。F
- 选择节点后按下会在与节点相同的位置复制粘贴一个相同的节点,当我们需要快速制作多个相似的节点时,这可以提高效率。Cmd/Ctrl + D
- 在“场景/层次结构”面板中,按住该键并单击所需的节点,以便同时选择多个节点。该键允许您连续选择节点,而无需逐个选择它们。Cmd/CtrlShift
对齐/均匀分布节点
当“场景”面板处于 2D 视图中时,左上角有一排按钮,可用于在选择多个节点时对齐或均匀分布多个节点。具体规则如下:

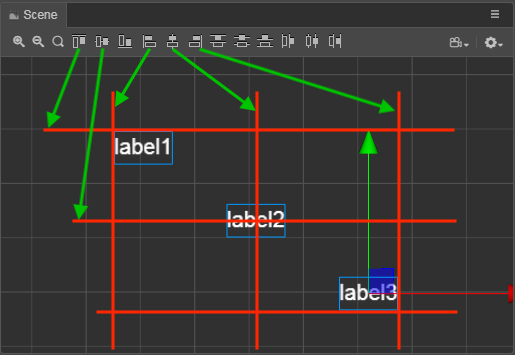
假设选择了所有三个 Label 节点,则从左到右的六个对齐按钮将依次对齐这些节点:
- 顶部对齐到最近的上边框(不是最顶层节点的上边框)
- 垂直居中,与整个水平中心线对齐
- 底部对齐,与最近的下边界对齐
- 与其最近的左边框左对齐
- 水平居中,与整个垂直中心线对齐
- 右对齐,与最近的右边框对齐
后半部分的 6 个分发按钮(从左到右)将依次对齐这些节点:
- 顶部分布,沿节点顶部边界均匀分布
- 垂直居中分布,沿节点水平中线均匀分布
- 底部分布,沿节点下边界均匀分布
- 左分布,沿节点左边框均匀分布
- 水平居中分布,沿节点垂直中心线均匀分布
- 右分布,沿节点的右边界均匀分布
注意:无论是在开始时确定左右边界和中心线,还是稍后对齐/均匀分布每个节点时的参考,都是节点边界框的中心或边界之一,而不是节点的位置坐标。
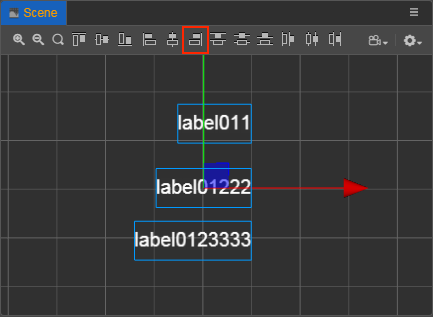
例如,在下图中,当我们向右对齐三个不同宽度的 Label 节点时,我们得到的是三个节点边界框的右边界对齐,而不是三个节点位置的坐标变得相同。x

场景显示效果
还支持在场景中设置天空盒、全局雾和阴影,以更好地丰富场景并渲染和显示场景环境。详情请参阅:
- 天空盒
- 全球雾
- 阴影
3D建模学习工作室整理翻译,转载请标明出处!