Cocos Creator:节点层次结构和呈现顺序

推荐:将NSDT场景编辑器加入你的3D工具链
3D工具集:NSDT 编辑器
节点层次结构和呈现顺序
将节点和组件组合在一起可以在场景中创建各种图像、文本和交互元素。当场景中的元素越来越多时,我们可以使用“层次结构”面板来排列它们的层次结构和渲染顺序,以使事情井井有条。
层次结构面板
创建和编辑节点时,“场景”面板可以显示场景元素的直观可视化。需要使用“层次结构”面板检查和操作节点之间的层次结构关系。请先参阅层次结构面板文档以了解如何使用它。
节点树
由“层次结构”面板或运行时脚本的操作建立的节点之间的完整逻辑关系称为节点树。
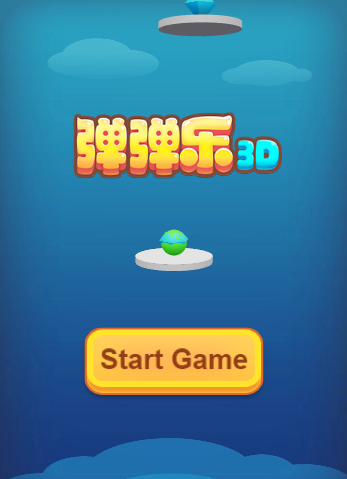
使用简单的游戏场景演示节点树是什么。下图包括背景图像、主要角色(斑点)、标题、跳板、钻石和用于开始游戏的按钮。

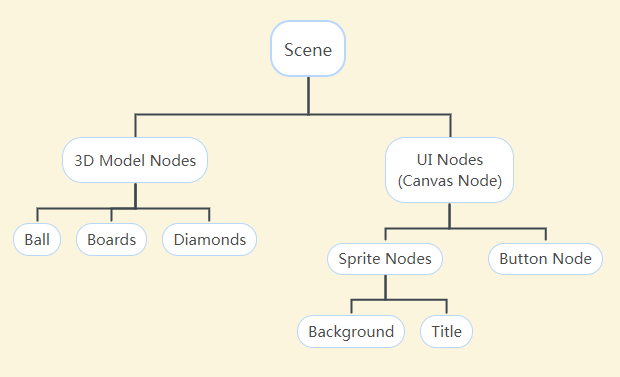
每个可视元素都是一个节点。通常所有的节点都不是平放在场景中的,而是按照一定的分类和顺序(例如:根据我们自己的喜好)组织成一个节点树。例:

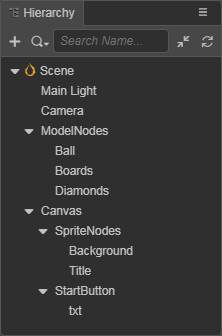
上层显示的节点称为父节点,下层显示的节点称为子节点。在“层次结构”面板中,上图中的节点树如下所示:

在 Cocos Creator 3.0 中,UI 节点要求任何父节点至少有一个 UITransform 组件,如果不符合规则,会自动添加一个 Canvas 节点作为其父节点,上图中的节点树将所有 UI 节点放在 Canvas 节点下。接下来,根据类别创建父节点,并将同一类别的节点放在一个父节点下以构建节点树。
在实际游戏项目中,可以使用其他方法(如游戏逻辑)根据需要组织节点树。
节点的呈现顺序
3D 节点的渲染与节点与相机之间的距离、透明度等的 Z 坐标值有关。
另一方面,UI 节点的渲染和遮挡关系受节点树的影响,节点树在“层次结构”面板中按节点排列顺序呈现,这意味着列表上方显示的节点在场景中被它们下方的节点遮挡。因此,子节点将始终覆盖父节点。有关详细信息,请参阅 UI 渲染排序规则文档。
可以在中找到其他与渲染相关的参考。
- 图形渲染
- 粒子渲染器
- 模型组渲染
性能注意事项
注意:虽然说父节点可以用来组织逻辑关系,甚至可以作为容器来托管子节点,但是当节点太多时,场景加载速度会受到影响,在创建场景时避免大量无意义的节点,并尽可能合并具有相同功能的节点。
3D建模学习工作室整理翻译,转载请标明出处!