Three.js教程:模型材质Material
推荐:将NSDT场景编辑器加入你的3D工具链
其他工具集:NSDT简石数字孪生
UV动画
本节课通过纹理对象的偏移属性.offset给大家实现一个UV动画效果。
纹理对象.offset属性
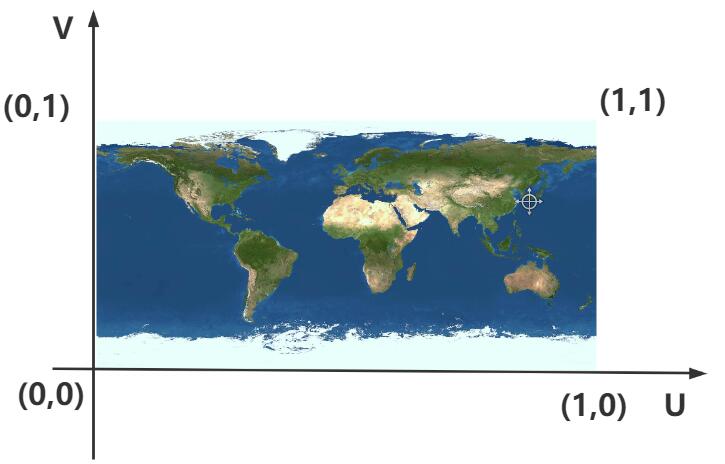
纹理对象Texture的.offset的功能是偏移贴图在Mesh上位置,本质上相当于修改了UV顶点坐标。
texture.offset.x +=0.5;//纹理U方向偏移
texture.offset.y +=0.5;//纹理V方向偏移

纹理对象.wrapS或.wrapT与.offset组合使用
你可以对比,当你通过.offset设置了纹理映射偏移后,是否把.wrapS或.wrapT设置为重复映射模式THREE.RepeatWrapping,两种情况的渲染效果差异。
texture.offset.x +=0.5;//纹理U方向偏移
// 设置.wrapS也就是U方向,纹理映射模式(包裹模式)
texture.wrapS = THREE.RepeatWrapping;//对应offste.x偏移
texture.offset.y +=0.5;//纹理V方向偏移
// 设置.wrapT也就是V方向,纹理映射模式
texture.wrapT = THREE.RepeatWrapping;//对应offste.y偏移
纹理UV动画
纹理对象Texture的.offset的功能是偏移贴图在Mesh上位置。
// 渲染循环
function render() {
texture.offset.x +=0.001;//设置纹理动画:偏移量根据纹理和动画需要,设置合适的值
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
纹理贴图阵列 + UV动画
通过阵列纹理贴图设置.map,这样的话贴图像素可以更小一些。
// 设置U方向阵列模式
texture.wrapS = THREE.RepeatWrapping;
// uv两个方向纹理重复数量
texture.repeat.x=50;//注意选择合适的阵列数量
// 渲染循环
function render() {
texture.offset.x +=0.1;//设置纹理动画:偏移量根据纹理和动画需要,设置合适的值
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();3D建模学习工作室
专注数字孪生、3D建模、3D仿真、虚拟现实
